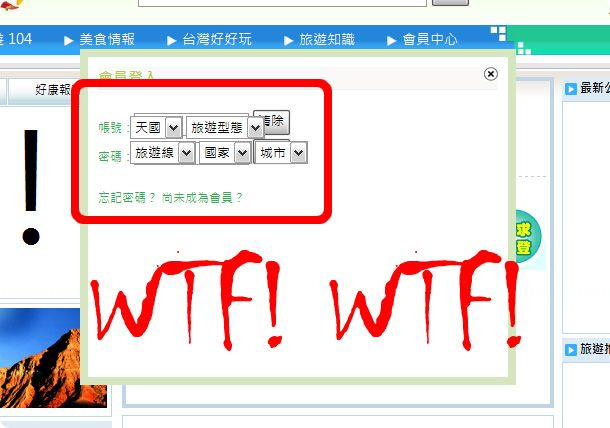
老闆!老闆!怎麼能有個瀏覽器這麼爛還這麼高的使用率啊!雖然 div 無法蓋掉 select 這個已經是老梗,但是該罵的時候還是要罵一下 (謎之音:你根本是藉題發揮)!不相信的人可以試試看,不管怎麼設定 z-index 沒用就是沒用,充其量只能再利用另一個 iframe 把它蓋掉。但是,甚麼是 iframe 啊?我不知道耶,我從來沒有在這種根本不需要 iframe 的場合用這種鬼東西啊!
什麼?沒圖沒真相嗎?那來看圖吧!

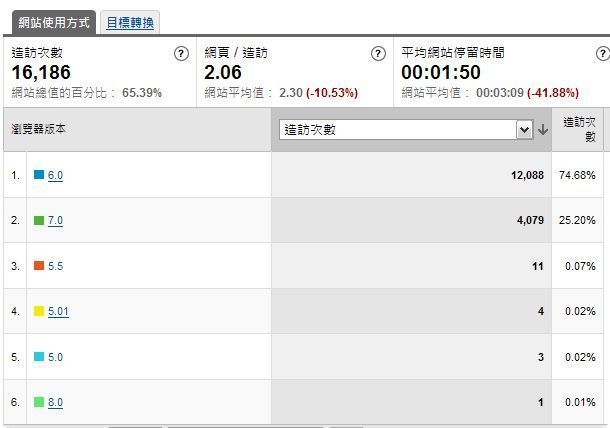
統計從今天回朔一年的時間,瀏覽器的使用狀況!這是我的 blog 為準(逃)!

再看看 IE 的版本使用量!

這,七成以上的使用者還是在使用 IE6 這個老早應該退出歷史舞台 遭人譴責唾棄 的瀏覽器!為了這個鬼東西,我的 Ajax 的某一些自訂的 prototype 都要重新改寫,真 他媽的 渾蛋!
解決的辦法,請服用:
var isIE = navigator.userAgent.indexOf("compatible") > -1
&& navigator.userAgent.indexOf("MSIE") > -1;
var reIE = new RegExp("MSIE (\\d+\\.\\d+);");
reIE.test(navigator.userAgent);
var isIEVer = parseFloat(RegExp["$1"]);
function makeMaskerInvisibile() {
/* fixed suuuuuck IE6 div tag cannot cover the select tag */
if(isIEVer == 6.0) {
var allSelect = document.getElementsByTagName("SELECT");
for (var i=0;i<allSelect.length; i++) {
allSelect[i].style.display = (allSelect[i].style.display=="none") ? "inline" : "none";
}
}
}
只要重複呼叫 makeMaskerInvisibile() 就可以將整個 DOM 的 select 標籤全部隱藏!這是最快的做法,如果你的 select 標籤不會影響到你的 ajax 效果的話,可以不用這麼做。

