我不確定群聚效應的英文有沒有寫錯,維基百科說是 Critical mass,不過我覺得 Cluster effect 好像比較接近?
算了,反正我英文不好(無責
蔥花事件
這個有在聽相聲的人或許會知道,在相聲瓦舍有一段台灣吃法的橋段,就是灑滿蔥花。後來的事情在這個噗浪上面有比較完整說明。然後,也因為這件事情,就有人提到說在河道上撒蔥花,就演變成了這次的蔥花事件(還上新聞,我們的媒體是怎樣?
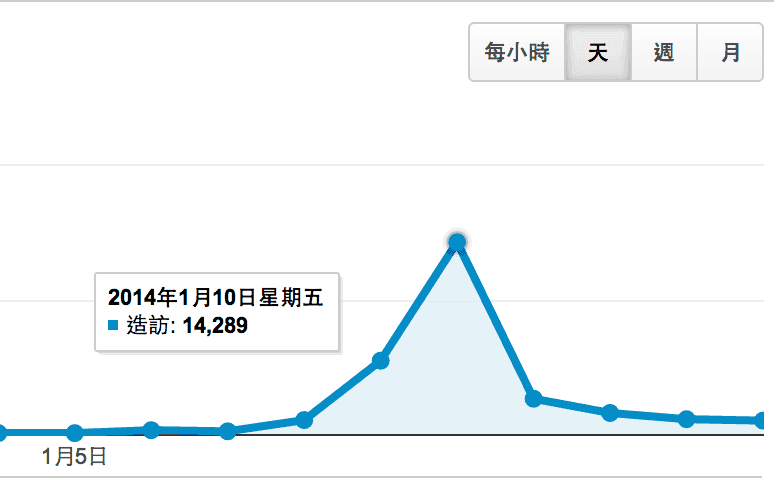
然後我的網站流量就這樣被往上推,

畢竟平常沒什麼人在看我的部落格,所以你可以看到旁邊的線低得可憐。
群聚效應
起初只是好玩,詳細可以看這一則噗浪
TL;DR
看圖,

截至今日為止,轉噗 2623,可見這蔥花撒的多好。原本我以為這只會在同人圈裡面擴散,沒想到竟然爆炸成這樣。不過回頭想想,我也不是那個圈子裡面的人,我只是瞎起鬨而已。所以,不得不說這種感染力真的蠻強大的,換個角度想,或許這只是一種在現在這樣的生活中,找到樂趣或是舒壓的一種方式。
所以我說,撒個蔥花就能上新聞媒體,我們還真的蠻有病的。
不過這個群裡面,我發現了一些有趣的事情,
- 朝聖者 * 需求者 * 製造者
我應該算是有病的製造者,這些人其實不少,所謂大隱隱於市或許就是這樣吧(這樣亂用典好嗎。需求者就更多了,跟朝聖者不同的是,他們會對散播出來的東西有所訴求,然後有些製造者就會去滿足這樣的訴求。朝聖就單純來朝聖的 XD
由於我做了一個 Pure Javascript 版本,所以後來就不斷的被拿出去衍生(因為 HTTPS 也可以跑的緣故 www )所以其實,他是一個網站特效,只是,換成蔥花或是其他東西之後,就變成網站特笑了(看得懂前面 www 的意思的人,應該也是某圈內人 XD
CSS/Javascript
技術面的事情,其中也不乏一些高手高高手。像我在製作畫面時,也有人針對了 rAF 給了建議,甚至是提供自己的 render 寫法來協助。撇除這個事件本身,技術上的交流我覺得是好的!這對我來說是有趣的一件事情,畢竟技術面的東西很枯燥,人與人之間能找到一些可以切磋的點,其實真的可以讓整個事情可以快速的演變,或是精進。
這次的東西其實也只是畫面處理而已,不過針對 rAF 的部分,還是學到了不少可以加速的方式(甚至更變態點可以用 worker 來去做這樣。然後,因為有製作 CSS 3D 的部分,所以也妥善利用 perspective 的設定,來做景深透視的部分。原本,我是直接使用 three.js 去做 3D 畫面(畢竟比較快,不過,我著實不熟悉那個東西,所以就回到前端去思考 CSS 3D 的可能性。
最後還是靠 perspective 與 transfrom 搞定所有的事情,當然,效能不能跟 Canvas 或是 WebGL 相提並論就是(廢話
小結
蔥花過量,有礙健康!
凡事適量就好。
這是我後來改過的蔥花 CSS 3D,原始碼有興趣的人可以打開看看。至於裡面其他的東西,我不承認那是我做的(抹臉

