俗話說得好,事不過三,所以大抵上寫到 Part 3 就沒有什麼好說得了(揍飛)。其實 @mixin 的概念並不困難,他是很單純的可以當作是一個函式來用,也可以用 @include 來引入。而,使用 @include 引入的方式跟 @extend 與 Nested @import 其實很類似。
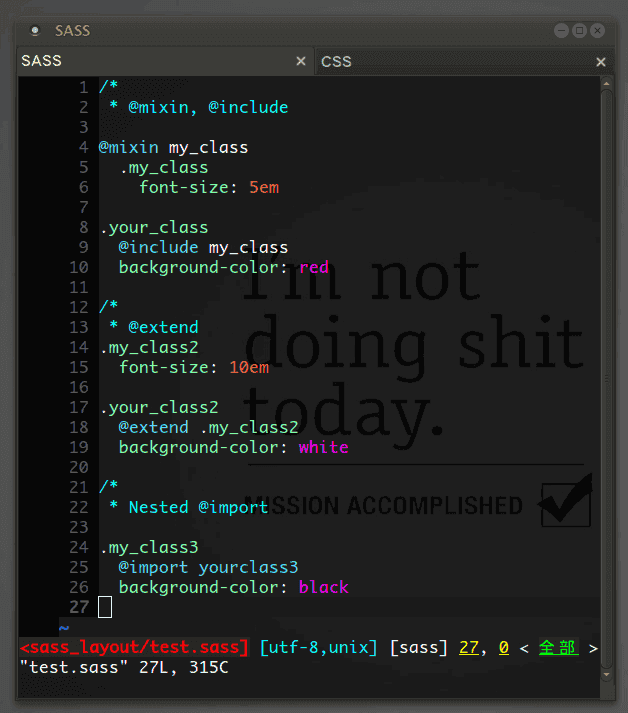
依照慣例,範例先上。

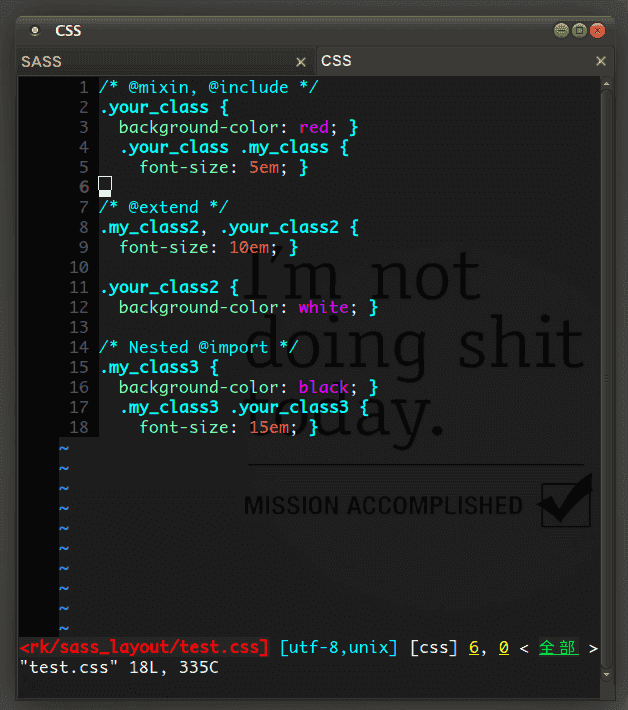
產出結果比較:

請注意輸出結果,基本上 Nested @import 跟 @mixin 的 @include 輸出的狀況非常類似,只是,輸出的先後順序是不一樣的,這會影響到 CSS 的繼承權重問題,所以在輸出使用上請特別小心。
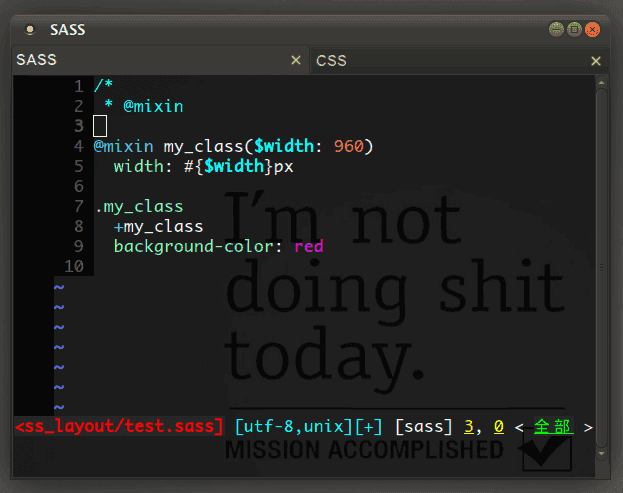
接著,就是函式的應用,一樣,範例先上。

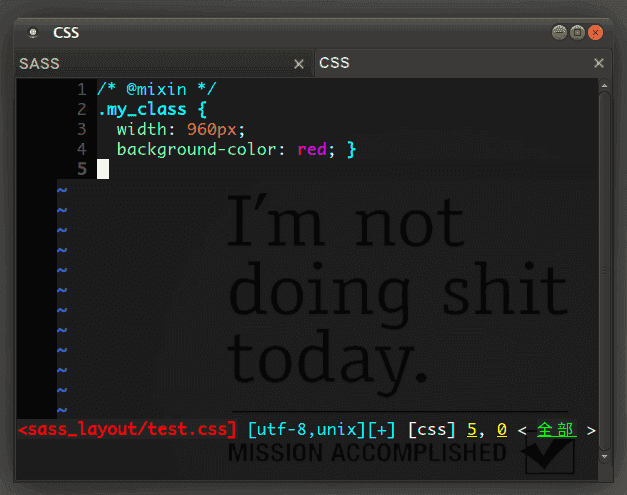
這就是結果:

上述的 @mixin 函式,是使用+號來呼叫,然後傳入值是 $width,預設值是 960。如果你沒有傳入值,那麼他就會使用預設的數值帶入。這跟我們一般在寫函式呼叫的方式很像。然後,其實 Sass 有內建的函式可以用,不過這當然得是要去翻官方文件才有的東西。
http://sass-lang.com/docs/yardoc/Sass/Script/Functions.html
文件也非常清楚。清楚到我覺得我應該沒有什麼好寫的了(揍飛)。
至於變數,就是 $ 開頭的東西。他有三種使用的方式:
/* 單純的數字
$width: 960
/* 加上單位的變數
$width: 960px
/* 字串
$width: "960px"
$width: 1000
$width1: 1000px
$width2: "1000px"
.your_class
width: $width
width: #{$width}
width: $width1
width: #{$width1}
width: $width2
width: #{$width2}
.your_class {
width: 1000;
width: 1000;
width: 1000px;
width: 1000px;
width: "1000px";
width: 1000px; }
$type: "white"
.my_class_#{$type}
color: #{$type}
.my_class_white {
color: white; }
$font_size: 12pt
$line_height: 1.8
.my_class
font: $font_size/$line_height
font: #{$font_size}/#{$line_height}
.my_class {
font: 6.667pt;
font: 12pt/1.8; }
至於數學運算的部份,請注意的地方是,不同單位的數值不可以混合運算,例如:
$font_size: 16pt
$line_height: 2em
.my_class
font-size: $font_size/$line_height
<div>$ sass test.sass
Syntax error: 16pt/em isn't a valid CSS value.
on line 5 of test.sass
Use --trace for backtrace.</div>
$font_size: 16
$font_size2: 16pt
$line_height: 2
.my_class
font-size: #{$font_size/$line_height}px
font-size: $font_size2/$line_height
.my_class {
font-size: 8px;
font-size: 8pt; }
最後的最後,還是請大家多多翻閱 SASS 的官方文件,裡面有非常詳細的說明。

