有了一點概念之後,接下來看的地方是嵌套(Nested)的部份。為什麼不講一些比較特殊的地方?因為那些不過就是一些花招而已(無誤),樣式的基本撰寫才是核心所在。而嵌套的作法由於會影響到 CSS 的樣式權重的關係,所以必須要特別留意撰寫的方式。
首先我們知道,可以用兩種方式來嵌套樣式:
- @import 可以從外部引入 sass 檔案,也可以做樣式內部嵌套(Nexted @import)
- @extend 直接引用已設定的樣式規則。
照慣例,範例先上,菜待會再說。

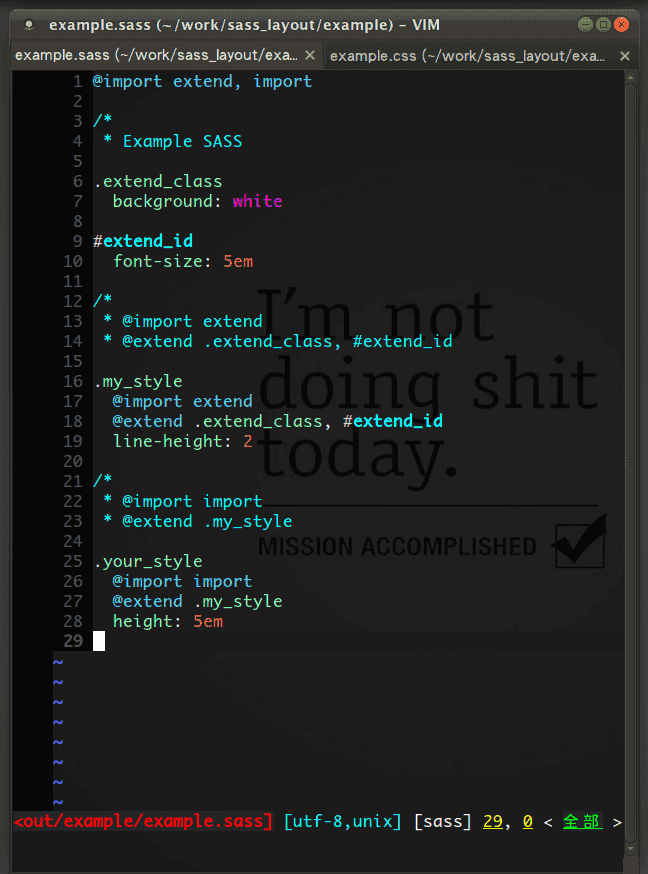
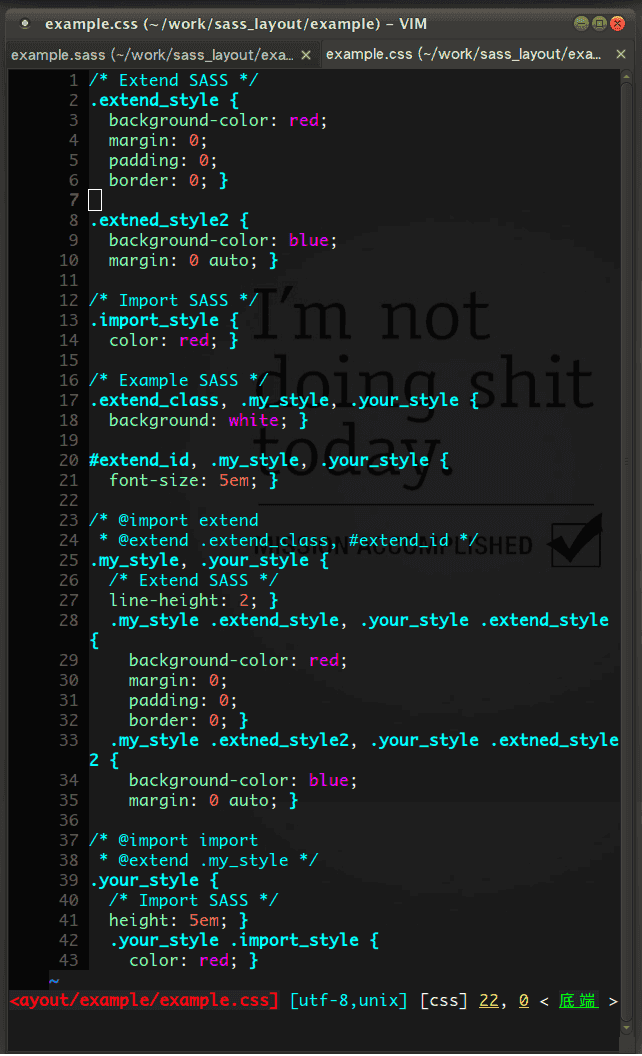
我們這邊需要兩個檔案,一個叫做 _import.sass,另一個叫做 _extend.sass,這裡不列出檔案內容了,這兩個檔案只是簡單的塞了兩個樣式而已,產出的 css 如下所示。

這樣看起來很眼花?沒關係,我們慢慢說明。所謂的嵌套(Nested),就是把樣式嵌入樣式中,或是樣式連接樣式。利用縮排的方式,就可以將樣式(或是屬性)給黏在一起。
.my_font
font
family: "Arial"
size: 1em
weight: bold
.my_font {
font-family: "Arial";
font-size: 1em;
font-weight: bold;
.my_class
font-weight: bold
.my_class2
font-weight: normal
.my_class {
font-weight: bold;
}
.my_class .my_class2 {
font-weight: normal;
}
.my_class
font-weight: bold
>.my_class2
font-weight: normal
&.my_class3
color: red
.my_class {
font-weight: bold;
}
.my_class > .my_class2 {
font-weight: normal;
}
.my_class.my_class3 {
color: red;
}
@extend 先來,他就是可以引用已經定義好的樣式。而 @import 則是引入外部的設定。如果你是在樣式設定中使用 @import,則叫做嵌套(Nested @import)。

這是結果,我會接著說明。

/*
* Extend SASS
.extend_style
background-color: red
margin: 0
padding: 0
border: 0
.extned_style2
background-color: blue
margin: 0 auto
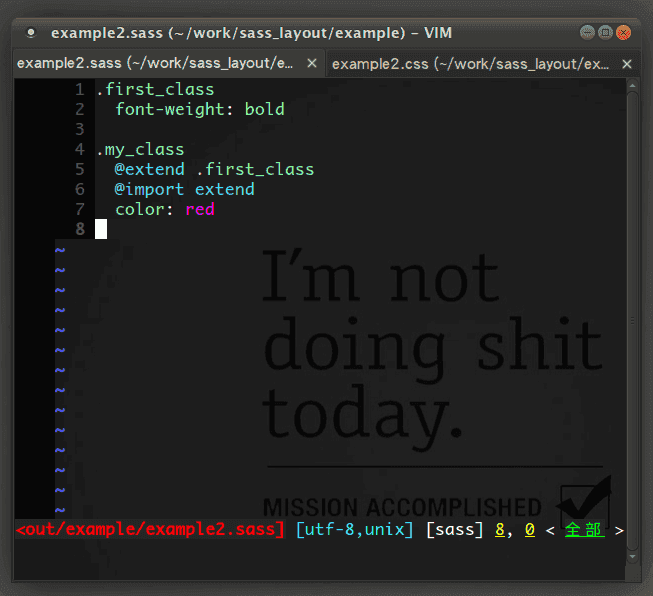
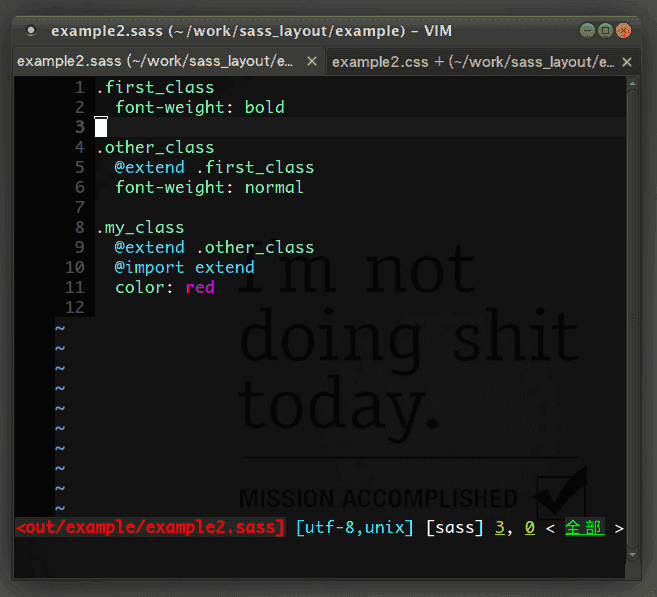
.first_class
font-weight: bold
.my_class
@extend .first_class
@import extend
color: red
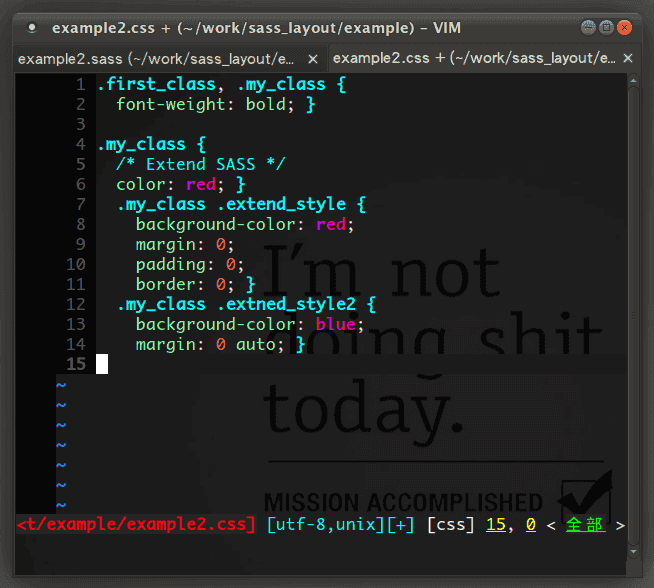
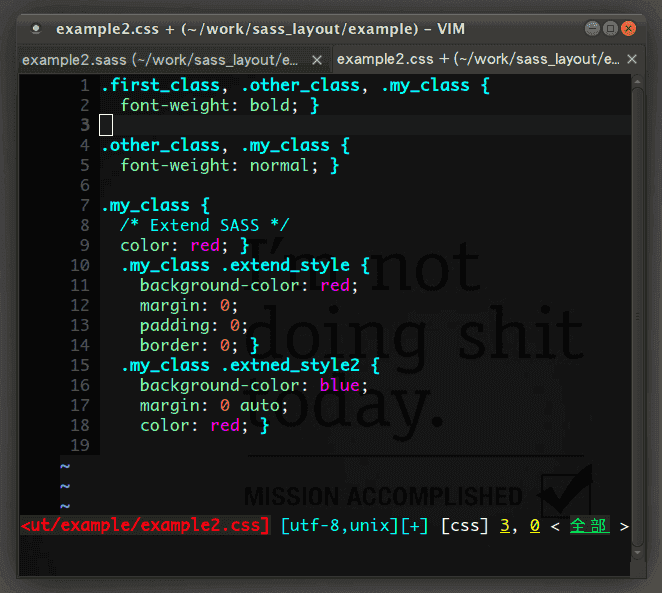
.first_class, .my_class {
font-weight: bold; }
.my_class {
/* Extend SASS */
color: red; }
.my_class .extend_style {
background-color: red;
margin: 0;
padding: 0;
border: 0; }
.my_class .extned_style2 {
background-color: blue;
margin: 0 auto; }
我們使用了 @extend,所以,他會使用逗號分隔的方式共用同一個樣式設定。而且他會放在你的呼叫 @extend 樣式的上面,請注意,這會跟樣式權重有關。一旦你原先的設定與 @extend 中的設定相同,那麼你的設定是會蓋掉 @extend 所延伸繼承過來的設定的。在 CSS 的設定中,這種逗號分隔的設定方式,在樣式繼承的權重中,是屬於最低的(完全依照樣式的先後順序而定)。
所以,在使用 @extend 的時候請留心你所引用的樣式設定位置。如果你的 @extend 對象在第 10 行,那麼,儘管你在第 100 行使用 @extend 來引用樣式設定,你的第 100 行的 @extend 設定,一樣會被提到第 10 行去。
什麼?你說的 10 行跟第 100 行有什麼差?那我可以很確定你不太懂 CSS。
另外,@extend 也會依照關聯樣式去把所有的設定一口氣做完,請看範例:

我們由 .my_class 去引用 .other_class,再由 .other_class 引用 .first_class,這樣所產出的結果就是:

請注意,.my_class 出現了兩次!這種鍊結方式的引入(chain @extend),最後一個引用的一定會蓋掉之前引用的設定(不管有沒有鍊結引入)。所以,請留意你的 @extend 的方式,還有你到底引用了哪些樣式設定。不然這樣樣式蓋來蓋去,對維護上應該不是一件好事。
接著是 @import!
那麼 @import 又是怎麼回事呢?他跟 @extend 很雷同,但是,他是用來嵌套(或載入)外部的檔案用的。外部的檔案,當然很有可能是函式(@mixin)或是樣式,或是單純的 CSS 設定而已。但是!如果你是使用嵌套(Nested @import)方式,那你所用的檔案就不能包含函式(@mixin)!
那麼?嵌套又是怎麼回事呢?
由上面的例子我們可以看到,.my_class 如果嵌套了 _extend.sass 這個檔案,那麼他就會以子元件選擇器(Descendant selectors)來作樣式的設定。而,如果 _extend.sass 直接寫入單純的 CSS 設定,那麼就會將整個設定嵌入原本的 .my_class 裡面。
請注意,如果是純的 CSS 設定,你的嵌套放在什麼位置,那他就會將單純的 CSS 設定放在那個位置。所以,如果上行下述有一樣的樣式設定時,當然就以最後一個設定為準,你所嵌入的設定將會被最後一個相同的設定給覆蓋掉。
例如:
/*
* Extend: _extend.sass
background-color: white
.my_class
@import extend
background-color: red
.my_class
background-color: white;
background-color: red;
這樣,對於引入,嵌套應該就有基礎了解了!
下一回,來講些 @mixin 跟變數、流程控制等等。

