工欲善其事,必先利其器!如果你對 CSS 的基礎還不甚了解,請先把基礎打好再來(認真(無誤)。關於什麼叫做 SASS 的,請上網 Google 或是參考我之前寫的文章,或是參考我的投影片(請用 Chrome 開啟)。
首先,對於已經開發的 CSS 樣式表,我們本來就可以使用 sass 的工具,將他從 css 轉換成 sass 檔案格式,這一點都沒有難度(你要換成 scss 也是行得通的)。
$ sass-convert -F css -T sass my_styling.css my_styling.sass
接下來,面對已經轉換過的 sass 檔案,我們該怎麼辦?
- 尋找重複性高的區塊
- 尋找數值關聯性
- 留意嵌套(Nested)的項目
- 留意順序(由上到下)
為什麼?
既然這麼麻煩,那為什麼要這樣做?
因為我是好人!
這麼做的好處,是對於接下來要維護或是修正的時候,能夠帶來一定的便利性,還有快速。加上強大的 Compass 這個工具,可以讓你省下很多時間去訂個下午茶或是追個噗浪之類的。所以,基於可以一邊啃派客雞排一邊追噗浪又可以快速開發理由,這麼做其實也是很合理的!
我拿了我自己做過的一個 CSS 樣式檔案來作例子,通常拿來做範例的檔案都又臭又長,這次當然也不利外,註解加上單純 CSS 設定總共有 1052 行,如果使用 sass-convert 做轉換,轉成 sass 檔案之後的行數是 911 行。也許你會覺得,沒差多少嘛,的確,也不過是 141 行的差異而已。
接著我們對轉出的 sass 檔案做一些簡易的編輯,然後再去比對檔案,我們會發現編輯過得檔案變成了 921 行了。像這個時候同一個時間,你一定會覺得很詭譎,怎麼檔案變大了?
其實我打從一開始就沒說 SASS 會讓 CSS 縮小。
這是一種工具,一種可以做簡易程式化的工具,讓你編輯 CSS 能夠更快速且便利。我舉幾個簡單的例子給大家說明一下:

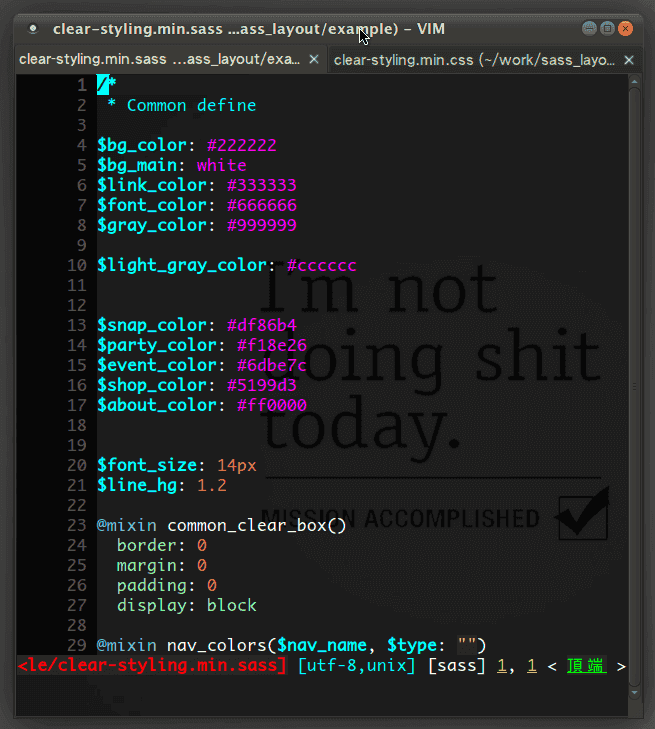
這裡定義了許多大家一起用的變數,有了這些變數,當我要修改某一個項目的顏色,或是修改某一個函式(@mixin)的輸出樣式時,從這裡修改就比較方便,不需要做全檔搜尋與取代(這樣如果改到不想改的地方就更麻煩了)。

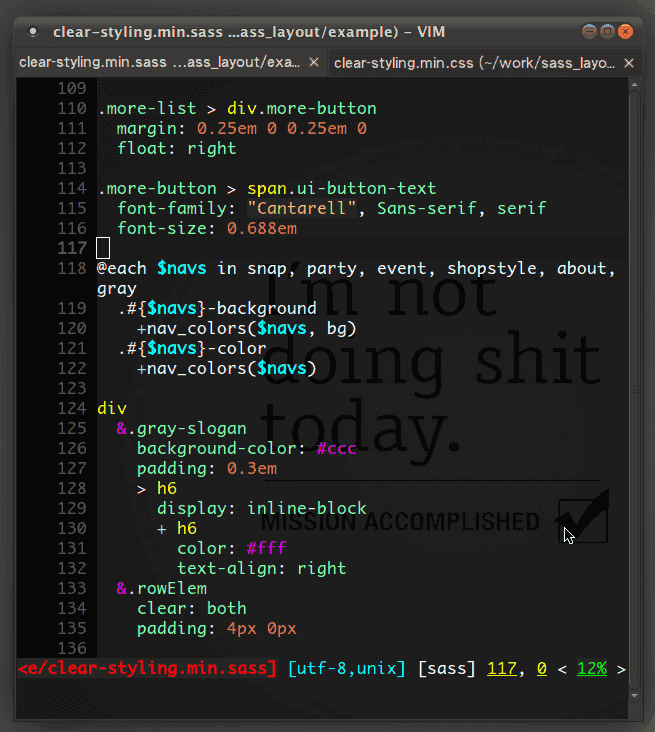
利用迴圈的特性,將整個樣式的寫法精簡,這個迴圈可以帶出六種(snap, party, event, shopstyle, about, gray)樣式設定,並且呼叫函式 nav_colors 做出額外的樣式設定。所以,我所說得可以精簡的地方在此,可以大大降低你重複撰寫樣式(搞不好名子還不小心打錯)的機率。

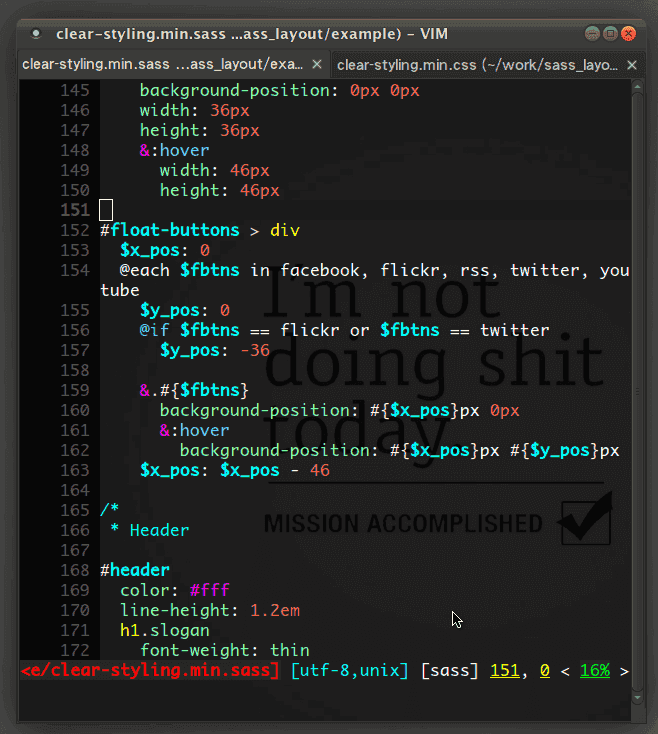
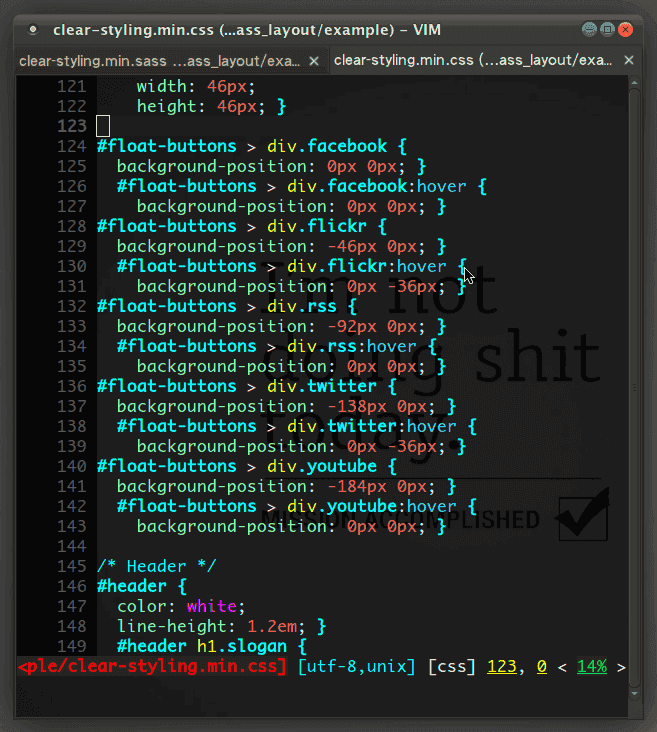
這個地方也是,利用迴圈,利用變數運算,把 CSS Sprites 的設定改成這種寫法。所以呢?一方面你不會把位移的數值打錯,二來也可以省下不少 coding 的時間。只是說,像我這種數學不好的,只能用簡單的運算給各位當範例囉。

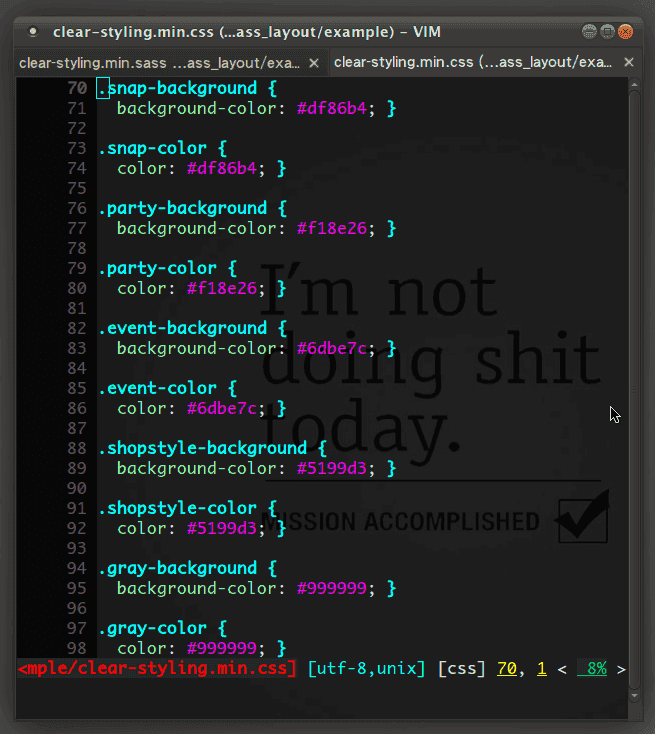
以上是剛剛迴圈輸出的結果。

以上是迴圈輸出 CSS Sprites 的結果。
當然,我們可以做的更多。只是,我們在使用這些工具的時候,還是需要注意一些地方。畢竟他是工具,如果造成不便,那就失去了這個工具的本意了。
- SASS =~ CSS,只是換一種方式!
- 適當的變數、函式與嵌套!
- 善用 Compass 內建函式(@mixin)
- 將常用的 Styling 作成 @mixin 或是 @extend(不過如果只有一行就太超過了
- 將複雜的 @mixin 作成額外的 .sass 檔案,使用 @import 嵌入
- 如果你不清楚結果,盡量不要用 @import 嵌套(Nested @import)
第一階段大概就是這樣!其實最好的入門方法,就是先把 SASS 當作是 CSS 來寫,只是不需要括號({ }),使用縮排來做編輯,不需要結尾的分號。那麼,你應該可以很快的入門最基礎的 SASS 的寫作風格。
下一個階段,會來看看一些嵌套的問題,還有樣式名稱嵌套時對於 CSS 權重的影響等。

