最近一直在修改公司產品的畫面,雖然是很簡單的東西,但是前前後後也花了不少時間調整。最主要不是 Media Query 的問題,但是重點也是跟他有關。所以,拿來說嘴充一下版面也是很合理的
其實我不是很理解 UI/UX/UED 這些事情,但是我們最終知道了一件事,就是產品推出,使用者普遍反應不良是事實!無論你對 UI/UX/UED 再怎麼著墨,最終的結果才是結果,其他都只是紙上談兵。
UI: User Interface
UX: User eXperience
UED: User Experience Design
這是廣告
ReplyME 這是公司產品,最近改版上線了。另外也做了一個臉書應用程式,本來想嵌在應用程式裡面,但是老是遇到 Facebook API 搞我,最後放棄,然後放外面好了。
TL;DR
其實最後面才是重點!前面都可以跳過沒關係(喂
用戶與消費者
順便推一下最近看到的一篇文,如果我是消費者,是的,你永遠都不會是消費者,所以你也不會知道這群族群當中,真正想要的是什麼。
產品是這樣,當使用者體驗不良的時候,爾或者是連你自己都覺得不好用的時候,那麼你要怎麼推廣這樣的產品?我一直以為前端設計者,在面對沒有既定客戶群或是沒有絕對目標客戶的時候,標榜販售情感是一件很危險的事情。
情感這件事情相當主觀,如果沒有相對應的行銷模式,那並不是容易推廣的事情,就算有,也得真的命中甜蜜點才有機會。這也是我們的問題,沒有既定或絕對目標客群,在起步上就容易迷失。
對啊,我們第一次就迷失了。
疑惑
我對視覺設計完全不精通,無論是平面或是網路。但是,對於產品而言,我們希望用戶是透過卡片來傳遞感情,而不是我們自己付諸情感來去推廣這個產品。這是有相對落差的。
一味的認為用戶會因為卡片賦予的情感而來購買、寄送,等待回信,這樣的思考邏輯所產生的畫面,從第一次的設計推出之後,我們非常徹底的被打槍了。
讓使用者困惑的是,
- 無法理解產品所要傳達的東西
- 界面流暢度不足
- 步驟繁瑣不易操作
- 付款機制不友善
第一點尤其戳中我,感覺就像是因為無法傳達,而後面的所有努力全部都化為烏有。這是很令人感到挫折的一件事情。在堅持畫面的表現與情感傳遞的同時,如果把自己當作消費者來思考,那麼這樣的商品就很危險。
硬裝的下場就是做出一個自以為滿足消費者,但其實滿足了唯一的那個消費者,自己。
改
這種重頭來的事情其實很恐怖,因為你並沒有那麼多的時間跟金錢,可以把一個商品服務全部換掉。但是,市場不接受的事實擺在眼前,不改就直接失敗胎死腹中。
失敗就知道哪一種口味是使用者愛的,挑胃口做,畢竟你要養活的是那些購買你的商品來養活你的消費者。這才是不爭的事實,情感用事真的好危險。
那,怎麼改?
使用者的回饋
你說使用者那麼少,哪來的回饋?從 Google Analytics 上面來的樣本並不多,而其實產品推出到現在也才兩個月的時間。當然,你說兩個月產品就死掉很神奇,對啊,我們也覺得很神奇。
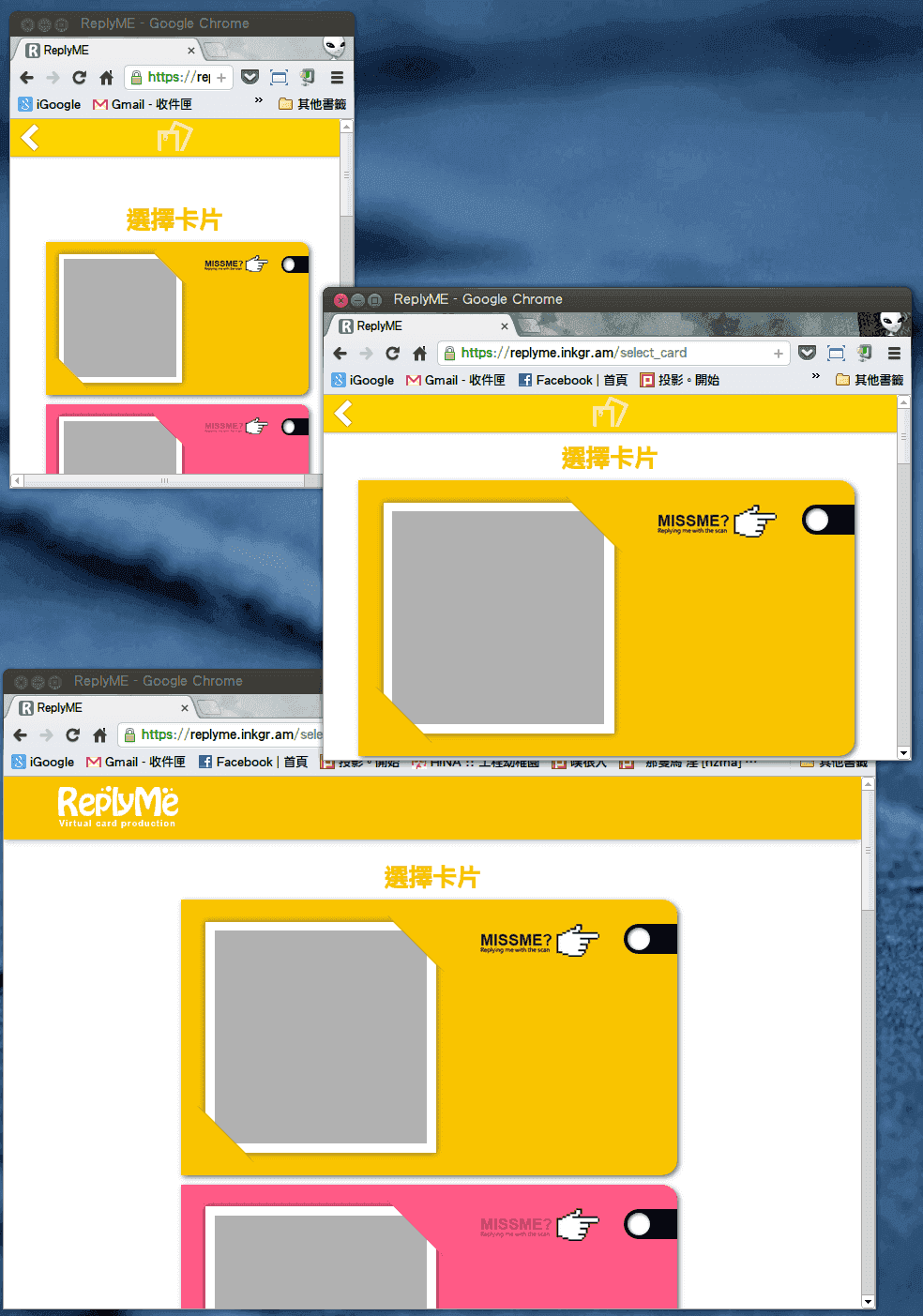
依照 Google Analytics 所追蹤的所有活動分析,把所有步驟全部拆掉重作、濃縮,畫面結構簡化。這裡說一件有趣的事情,在選擇卡片的畫面中,其實只有 13% 的人會點擊超過綠色的卡片。
也就是說,大家看到粉紅色就停了
老實說我超想知道為什麼的說!
重新建立流程
所以我重新建立了網站流程框架(website wireframe),並且重新擬出所需要使用的畫面打樣(mockup),請設計師重新去詮釋整個操作流程的畫面。情感投射太冒險,我們需要的是快速應用!
行動裝置優先(mobile first)這件事情,是這次整個製作的目標之一。手機的使用量,因為這個商品特性的關係,有 43% 的使用者是透過手機瀏覽的,這一點是在觀測資料中令人意外的事情。
原本的流程是,
- 登入或是註冊
- 登入 Instagram
- 開始製作卡片
- 選卡片顏色
- 選卡片相片(從 Instagram)、填寫卡片資訊
- 預覽
- 填寫寄件者(你)的資料
- 填寫收件者的資料
- 如果不知道收件者資料,要填寫詢問地址表
- 結帳付款
修正後是,
- 選卡片背景
- 選擇卡片相片(從 Instagram, Facebook 或是裝置上傳)、填寫卡片資訊
- 預覽
- 填寫購買資訊(收件者、寄件者)
如果不知道收件者資訊,在同一步驟直接勾選詢問 - 結帳付款
畫面調整
由於整個網站畫面是以行動裝置為出發點,所以設計師在畫面規劃上就比較節制一點(笑。畢竟我有一個重點,我們要讓用戶購買的是他想要賦予感情的事物,而不是讓他購買我們所賦予感情的產品!
使用者不會對你的商品有愛,除非你是四爺!

CSS Media Query
當我們以行動裝置為出發點的時候,需要考慮的東西相當多元,iOS 裝置,Android 裝置,Window 裝置,雖然我們沒有考慮 IE,但是 IE10+ 還是可以跑的沒有問題(喂
可是,一般 Bootstrap 所用到的 Media Query 就那幾種,還要寫什麼?
- 針對畫面元素的 Media Query
- 針對裝置的 Media Query
針對裝置我想就不多說了,因為我沒有特別去做這件事情。不然等我測完 1001 台 Android 的時候,我再來說我成功了,可能也太遲了(媽!我在這裡~
何謂針對畫面元素的 Media Query?
簡單的說就是,當 Bootstrap 給你的 Media Query 不夠用(通常一定不夠用)的時候,你就需要做這件事情。以下面的例子來說,卡片無論在任何解析度都是置中擺放,

所以,當你的特殊元素(例如 553px 的寬度)需要細微的設定的時候,就可以這麼做,
@media (max-width: 553px) {
/* Do something when window width less and equal 553px */
}
這樣的設定我們叫做微設定
為什麼不針對裝置做設定?
- 解析度太多
- 解析度太多
- 解析度太多
總結

我不會說這是業配文的

