種田閒暇時間,因為需求所以製造需求。
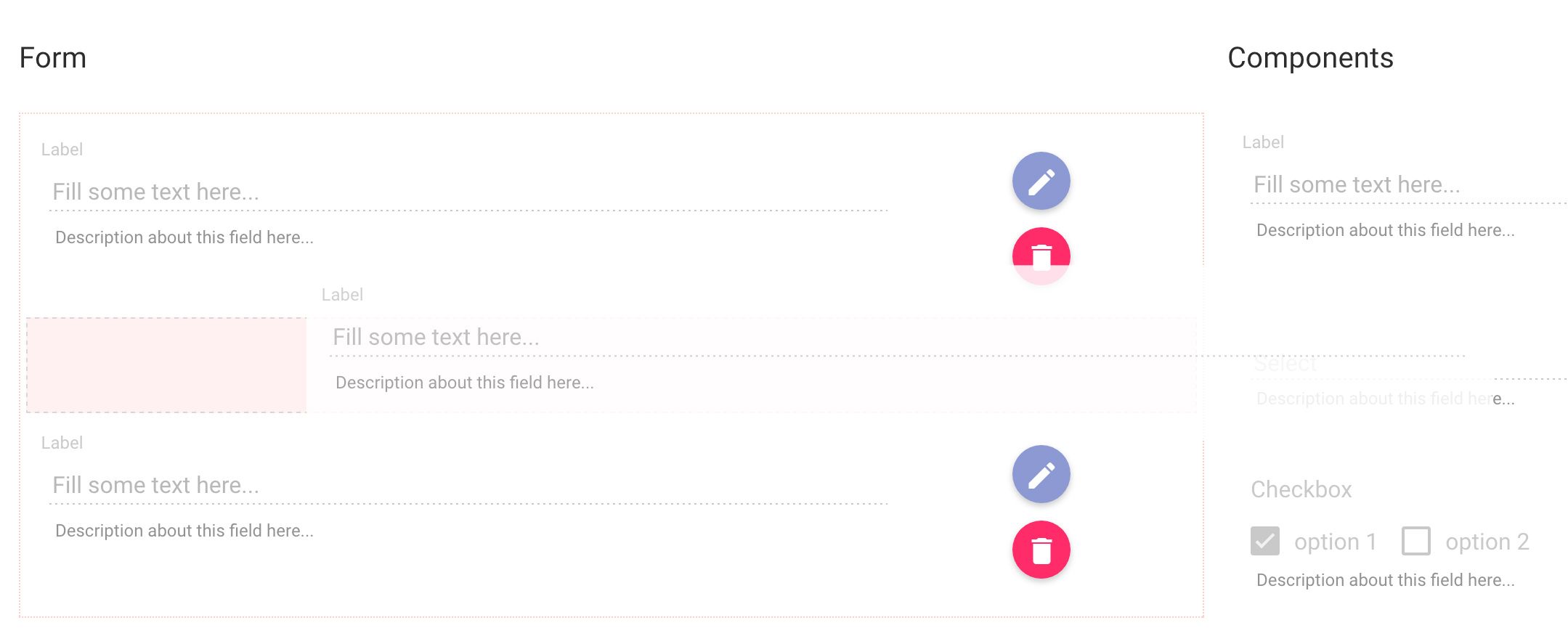
Angular Material Form Builder

東西都丟到 github 上面了,
目前還要解決幾個比較棘手的問題,
- Safari 拖曳沒有觸發
dragenter - Firefox 拖曳的
drop觸發了網址轉換(WTF!! - IE 10/Edge 有不同狀況
市面上也不是沒有這種表單建置工具,這只是 純粹自己寫爽的,所以自然寫起來就 隨便亂寫(欸
還有不少 TODO 要做,先這樣好了,主要是為了實驗 Native HTML5 Drag and Drop 所以做來試試看威力如何。正所謂為了喝一杯牛奶而養一頭牛(是這樣說的嗎?
雖然在 Can I use 上面看起來,Drag and Drop 的支援度都還不錯,但是實際上實作問題就是很多(每個瀏覽器問題不同,看起來最沒事的是 Chrome,其他瀏覽器都還是有很多靈異現象。
另外像是搭配 Angular 的地方,如果故意在 Directive 上面綁定 draggable="true" 這一類的事情,
是沒有用的!
是沒有用的!
是沒有用的!
因為很沒用,所以要說三次!至於為什麼會失效,目前猜測試 Directive 對 draggable 這個 Attributes 加上去的方式有點感冒(是,我是用原生 JS 加上這個 Attribute,然後再對他做 addEventListener 的動作。對,無效。
巧妙的是,只要在 Directive 外面再包一層 <div> 並對這一個標籤做 draggable 就會生效。大概是唯一可以避開 Directive 無法被 draggable 的解法(以現階段來說。
至於 droppable 的區塊,可以重複將內部元件 draggable,也就是說,可以從外面放進去,也可以從裡面交換位置,或是拿到其他的 droppable 的元件內。當然,這個 droppable 只是可以跟 draggable 拿到 dataTransfer 的資料,剩下的是情你要自己做,例如複製一個 DOM。
目前大家都還不支援 dataTransfer.files 或是 dataTransfer.types 就是了。然後 setDragImage 這件事情頗詭異,在 Firefox 你可以丟任意元件進去,而 Chrome 限制 HTMLImageElement 才可以(感覺應該限制 Image 才合理吧?至於 IE 10/Edge 目前還是哭哭。

