給你一把釣竿,教你怎麼釣魚,其實是一件很困難的事情。與其這樣,不如給你一張漁網,用撒的機會或許會比較大一點。當然啦,我不可否認這樣是有一點作弊的嫌疑,但是在這個講求速度的年代,手速 400 快速的抓到切版的精神也是一種必備技能。
這種速度靠的是經驗的累積,雖然沒有公式,但是起碼也有一定的規則可以依循。
經驗的累積
回到切版所面對的問題,雖然市面上有非常多切版教學,照著做也確實能夠得到些什麼。但是終究就只是照著做而已,並沒有人會告訴你為什麼要這樣做,或者說還可以這樣做。時代告訴你要速成,所以我們就給你速成,所以我們就給你食譜,給你義大利麵。
當客戶想吃拉麵的時候,你就不會煮了。
如果你可以把義大利麵煮成拉麵,你的客戶也吃不出義大利麵與拉麵的差別,那麼只有兩種可能,其一是你的內力功力深厚,其二就是你的客戶食不知味是個好人。
換一本食譜總可以了吧?如果一個樣板是一道菜,試問你要準備多少食譜?
在熟悉你的食材之前,你何苦先擔心火侯?
回到初衷,你還是得去面對的事情就是這樣。如果不去理解 HTML 可以做什麼,CSS 可以做什麼,瀏覽器之間的差異是什麼,那又何必需要擔心切出來的樣板能不能看。因為你什麼都不知道,最後的結果,也只是讓這道菜食不下嚥而已。
有食譜並不是壞事,照本宣科才是。
有人問我什麼是食譜?
食譜:Create a Comic Book Themed Web Design, Photoshop to HTML + CSS (Part 2)
STEP BY ...
回到我們所提出的例子,在作者相片顯示的區塊,我們已經做完了一組簡易的設定。接著,我們把拼圖的區塊放大來看。

大家還記得這張圖吧,我們把 Author 的區塊組好了,現在還剩下其他的部份。我們還有背景,標頭,內文與側邊欄位要做。還記得我們的大區塊 container 嗎?
<div id="container">
<!-- 我們通常用 Container 來當容器,最大的容器 -->
</div>
他是用來把我們的主要區塊包起來的盒子,所以我們的背景圖片,相對來說就得放在他的上一層,也就是傳說中的 <body> 區塊。那 container 到底要做什麼事情?他只做一件事,就是把整個切版區域包起來而已。
body {
background: url(./images/bg.jpg) 0px 0px repeat black;
}
#container {
width: 960px;
height: auto;
margin: 0 auto;
padding: 0;
border: 0;
background-color: black;
display: block;
}
背景圖片放好了,最大的盒子我們也將他打包好了,接著我們就繼續往下看內容區塊的部份。內容區域有分成三個,標頭,側邊欄,內文,這三大部份,其實還有一個是文末區塊。還記得我們上次怎麼做 HTML code 的嗎?
<div id="container">
<!-- 我們通常用 Container 來當容器,最大的容器 -->
<div class="header">
<!-- 標頭區塊 -->
</div>
<div class="sidebar">
<!-- 側邊欄位區塊 -->
<div class="author">
<!-- 作者資訊區塊 -->
</div>
</div>
<div class="main">
<!-- 內文區塊 -->
</div>
<div class="footer">
<!-- 文末區塊 -->
</div>
</div>
我們先來看看我們的標頭區塊需要什麼樣的設定。
.header {
width: 100%;
height: 300px;
margin: 0;
padding: 0;
border: 0;
overflow: hidden;
}
看似很容易的結束了。我們給了一個高度設定 300px,然後給了一個 overflow: hidden 的設置。這個設定是為了要讓這個盒子模型,在內容物件有超過自身尺寸的時候,不要顯示捲軸而設定的。有關於 overflow 的設定,可以先請參考 w3c 的官方說明。
CSS Visual effect: http://www.w3.org/TR/CSS2/visufx.html
接著來看 sidebar 的部份,他看起來是跨越在標頭設定的區塊裡面,但是我們這裡先不考慮跨越的問題,我們先把我們要得盒子模型給拼湊出來。
.sidebar {
width: 240px;
height: auto;
margin: 0;
padding: 0;
border: 0;
float: left;
clear: left;
}
看起來跟標頭區塊沒有什麼太大的區別,唯一不同的是,我們沒有限制高度,但是多了一組 float: left 的設定。這是一種浮動元件設定,可以讓這個區塊變成浮動的元件,然後向左方對齊。另外我雞婆的多寫一組 clear: left,就是在告訴你,我是要靠左邊推齊的。關於浮動(float)與推齊(clear)的設定,可以先請參考 w3c 的文件說明。
CSS Visual formatting model
float: http://www.w3.org/TR/CSS2/visuren.html#float-position
clear: http://www.w3.org/TR/CSS2/visuren.html#propdef-clear
接著是最重要的內文區塊。
.main {
width: 700px;
height: auto;
margin: 0 0 0 20px;
padding: 0;
border: 0
float: right;
clear: right;
}
這裡的設定跟 sidebar 很像,只是我們是朝右邊推齊。另外,寬度(width)的設定也不是我們所想得 960px - 240px = 720px,至於為什麼?我在上一篇已經有提過 1+1 > 2 的狀況了,所以我就不在多說。
最後是文末區塊。
因為這個區塊是在最底下,所以我們需要一組 clear: both 設定,來將我們的推齊點給左右推齊。因為他的上方有兩組浮動元件,由於浮動元件會影響到行定位的因素,所以我們得使用這樣的設定,將行定位給推齊。
關於行定位有太多影響因素,講起來也不是那麼容易理解。在這裡先不詳述關於行定位的事情,這件事情我們往後在另闢篇幅討論。
實際演練

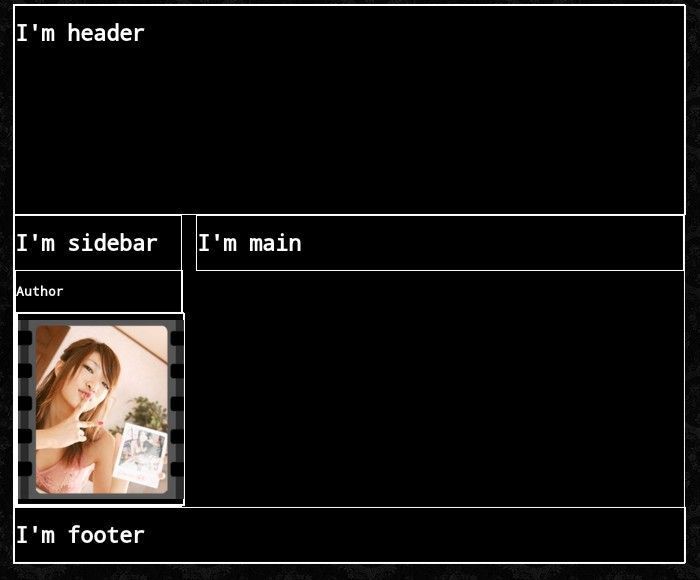
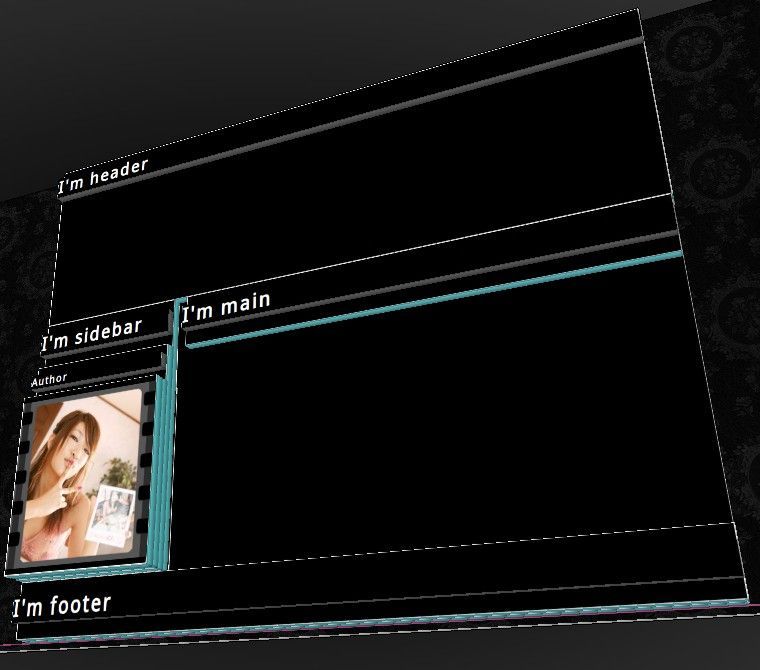
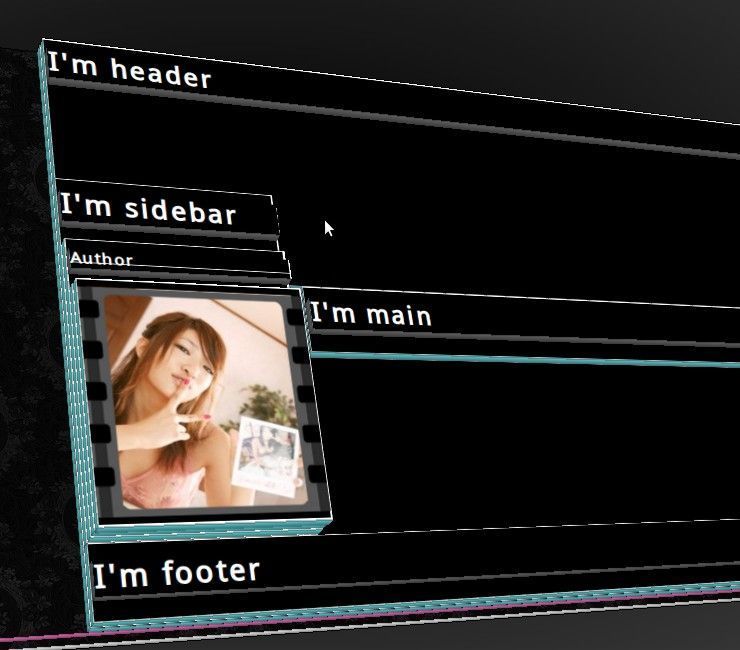
我怕你們看不到區塊的效果,所以把所有的 <div> 都加上了白色的框框,可以清楚的知道我們現在的區塊是在什麼位置。然後,我之前有提到 Firefox Tilt 這個工具,我們用他來看一下切版的層的狀況。

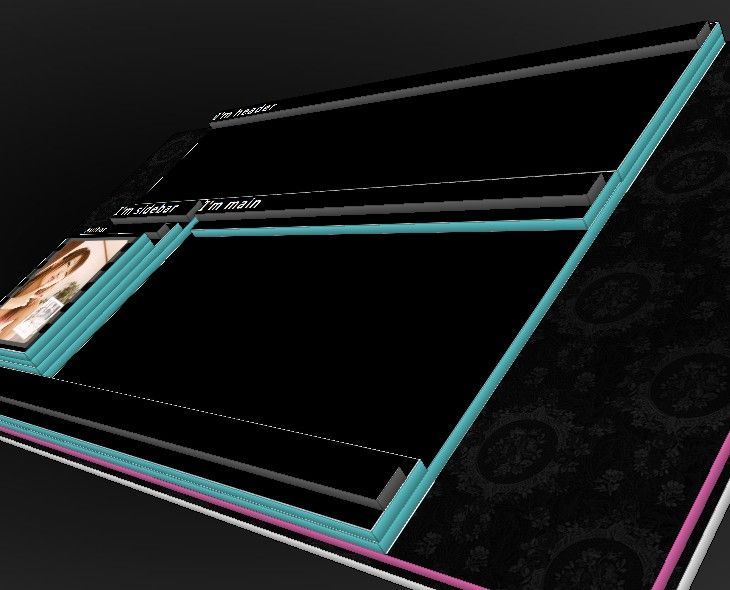
換個角度看看。

大抵上來說,我們的大框架就這樣完成了。看起來很粗糙沒錯,畢竟烹調還是需要調味的,我們只是先把食材處理好,先扔進鍋子裡而已。你或許會覺得奇怪,我們的 sidebar 不是說好要跨越標頭區塊嗎?這個畫面看起來並沒有跨越在標頭區塊上面!
這就是見證奇蹟的時刻。

我不會公佈這次演練的原始碼,我相信把上面的範例慢慢地拼湊起來,他是可以動作的。如果他不能動的話,應該跟我沒有太大的關係有些神奇的地方你忘了改。不是有句俗話說:複製、貼上,記得改嗎?
區塊跨越的設定,跟留白有關。不過這種設定很微妙,有時後會牽扯到行定位的問題,我們下次再聊。
Hint: 聽說
margin-top可以設定為負數

