雖然寫切版感覺很乏味,但是俗話說得好,出來跑總有一天要還。所以其實趁著世界末日還沒到,趕快把前債清一清是比較妥當的。拼圖遊戲還是得繼續,我們在這邊覆蓋一張牌,結束這一回合。
抽出 CSS 卡,來召喚神龍吧。
樣式表
很多人對他有誤解,認為這些東西應該是 PG(Programmer)才應該要會的東西。結果到頭來,VD 跟 PG 之間的樑子就越結越深了。所以後來才出現了 F2E 這樣的職位出來。網頁設計之所以要知道的事情,其實應該不是規避這些你認為誰應該要會的事情,而是去正視這些我是不是應該要學的這些事情。
好像,這一場誤會就是十餘年(還記得 CSS 在 1996 年出草這件事情嗎?)。
我想一般人都不記得吧。樣式表的功能有三:
- 幫你排版。
- 幫你排版。
- 幫你排版。
重點是你排版,就是得使用樣式表,不要再相信沒有根據的編輯器了,用 <table> 不會得到救贖的,會寫 <div> 不善用樣式也不會讓你得道昇天。樣式表跟拼圖遊戲有什麼關係?
拼圖是一個蘿菠一個坑,樣式表也是
我們暫且不談樣式設計的廣用與汎用性,先就單一與獨特性來說,對於一般狀況的使用下,這已經很足夠了。如果還得牽扯到大家都可以用的問題,那麼這裡就真的 TL;DR(Too Long; Don't Read) 不太適合繼續看下去。
STEP BY STEP
我們繼續看上次的例子:
<div class="author">
<!-- 直接以 author 為大容器 -->
<h3>Author</h3>
<!-- 建立一個放置作者相片的容器 -->
<div class="author-photo-box">
<!-- 放置一個區塊的標頭 -->
<div class="photo-header"></div>
<!-- 放置一個區塊的內文容器 -->
<div class="photo-main">
<!-- 作者相片 -->
<img src="" width="" height="" alt="" />
</div>
<!-- 放置一個區塊的文末 -->
<div class="photo-footer"></div>
</div>
</div>
然後呢?我現在需要在 author 放一張背景圖片。他可能是單色,那麼你可以直接填入背景顏色就可以了,他如果是需要通透(透明)的圖片,例如 PNG 檔案,那麼背景顏色就得設定為 transparent 才行。
.author {
width: 240px;
background-image: url(./images/author_bg.png);
background-position: 0px 0px;
background-repeat: repeat;
background-color: transparent;
}
當然,如果你對 CSS3 有興趣的話,我們還可以利用新的特效來做出背景圖片。不過這裡就不加以贅述,有興趣的人可以自行研究。
CSS3 Background Gradient: http://css-tricks.com/examples/CSS3Gradient/
接著我們要來處理放置作者相片的容器。他(author-photo-box)是一個外框容器,裡面有三個小容器,外框容器需要的是固定的寬度,所以我們這邊先給他寬度,然後,我們不需要留白。
.author-photo-box {
width: 220px;
height: auto;
margin: 0 auto;
padding: 0;
border: 0;
}
對於一個盒子模型來說,margin, padding 是留白設定,而 border 則是邊框設定,我們三種都不需要。

上面的圖片中,我把 border 稍微誇張了點,他只是線而已,不過如果尺寸是 50px 的話,那上面的圖片可能就一點也不誇張了。盒子模型最基本會有這三種會跟尺寸打架的設定。請留意上圖的寬與高(width, height),他是在元件中的最內層,真實元件的尺寸還得加上這三種設定才算數。
所以會發生 1+1 > 2 的情況
如果有一個元件是這麼設定:
.box1 {
width: 100px;
border: 10px;
margin: 10px;
padding: 10px;
}
請問他的尺寸是?沒錯,是 100px + 10px + 10px + 10px = 130px,如果你要拿一個 100px 的元件將他包起來,那麼就會壞掉了。
這種情況很常見,我們常常會看到兩欄式的網站切版,全站畫面是以 960px 來切,然後左邊的 sidebar 使用 200px,右邊的理所當然是用 760px。屆時,我們想說,左邊跟右邊的欄位不要靠那麼近,所以又把右邊的欄位向左留白了 10px,來騰出空白讓視覺好看一點。
結果,畫面秀出來是,右邊的區塊完整的掉到左邊的 sidebar 底下去了。
原因我就不說明了。
STEP BY ...
對於有連續性需求的背景,我們常常需要很複雜的版型切割。不過,還好我們之前舉的拼圖範例不會太難,所以繼續將作者的區塊樣式補完。
.photo-header {
width: 100%;
height: 20px;
margin: 0;
padding: 0;
border: 0;
background-image: url(./images/author_photo_box_header_bg.png);
background-position: 0px 0px;
background-repeat: no-repeat;
background-color: transparent;
}
.photo-footer {
width: 100%;
height: 20px;
margin: 0;
padding: 0;
border: 0;
background-image: url(./images/author_photo_box_footer_bg.png);
background-position: 0px 0px;
background-repeat: no-repeat;
background-color: transparent;
}
看起來很囉唆,不過沒關係,因為這是基本的範例,所以囉唆一點也是很合理的。最後我們剩下作者放圖片的區塊了。
.photo-main {
width: 100%;
height: auto;
margin: 0;
padding: 0;
border: 0;
background-image: url(./images/author_photo_box_main_bg.png);
background-position: 0px 0px;
background-repeat: no-repeat;
background-color: transparent;
}
img {
width: 200px;
height: 200px;
margin: 0 auto;
padding: 0;
border: 0;
display: block;
}
這樣就結束了嗎?嗯,當你把樣式拿去套用的時候,你會發現,你的網站所有的 <img> 好像都變成 200x200 的圖片了。像這種事情一定不是我害的當然就得回到樣式,看哪裡出了問題。
.photo-main {
width: 100%;
height: auto;
margin: 0;
padding: 0;
border: 0;
background-image: url(./images/author_photo_box_main_bg.png);
background-position: 0px 0px;
background-repeat: no-repeat;
background-color: transparent;
}
.photo-main > img {
width: 200px;
height: 200px;
margin: 0;
padding: 0;
border: 0;
display: block;
}
這樣就好多了。我們這邊用了一個選擇器,用以告訴樣式引擎說,我的 img 是要在 .photo-main 這個樣式的子樣式時,才會發生效果。關於選擇器這件事情,因為這裡是談切版,所以暫時不多做描述。如果有興趣的人,可以先去研究一下。
CSS Selectors: http://www.w3.org/TR/CSS2/selector.html
實際展示

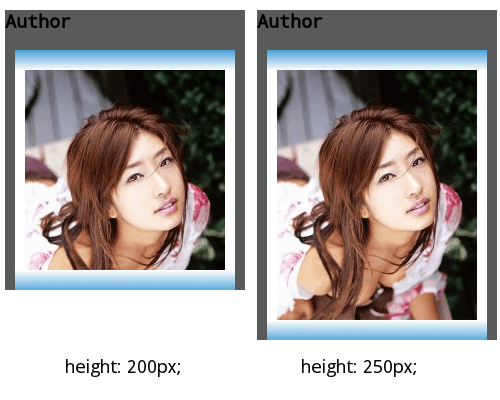
還有人記得我說高度改變的話沒關係嗎?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>sample.html</title>
<style>
.author {
width: 240px;
background-image: url(./images/author_bg.png);
background-position: 0px 0px;
background-repeat: repeat;
background-color: transparent;
}
.author-photo-box {
width: 220px;
height: auto;
margin: 0 auto;
padding: 0;
border: 0;
}
.photo-header {
width: 100%;
height: 20px;
margin: 0;
padding: 0;
border: 0;
background-image: url(./images/author_photo_box_header_bg.png);
background-position: 0px 0px;
background-repeat: no-repeat;
background-color: transparent;
}
.photo-footer {
width: 100%;
height: 20px;
margin: 0;
padding: 0;
border: 0;
background-image: url(./images/author_photo_box_footer_bg.png);
background-position: 0px 0px;
background-repeat: no-repeat;
background-color: transparent;
}
.photo-main {
width: 100%;
height: auto;
margin: 0;
padding: 0;
border: 0;
background-image: url(./images/author_photo_box_main_bg.png);
background-position: 0px 0px;
background-repeat: no-repeat;
background-color: white;
}
.photo-main > img {
width: 200px;
height: 250px;
margin: 0 auto;
padding: 0;
border: 0;
display: block;
}
</style>
</head>
<body>
<div class="author">
<!-- 直接以 author 為大容器 -->
<h3>Author</h3>
<!-- 建立一個放置作者相片的容器 -->
<div class="author-photo-box">
<!-- 放置一個區塊的標頭 -->
<div class="photo-header"></div>
<!-- 放置一個區塊的內文容器 -->
<div class="photo-main">
<!-- 作者相片 -->
<img src="./images/author_icon2.jpg" width="200" height="250" alt="Author icon" />
</div>
<!-- 放置一個區塊的文末 -->
<div class="photo-footer"></div>
</div>
</div>
</body>
</html>
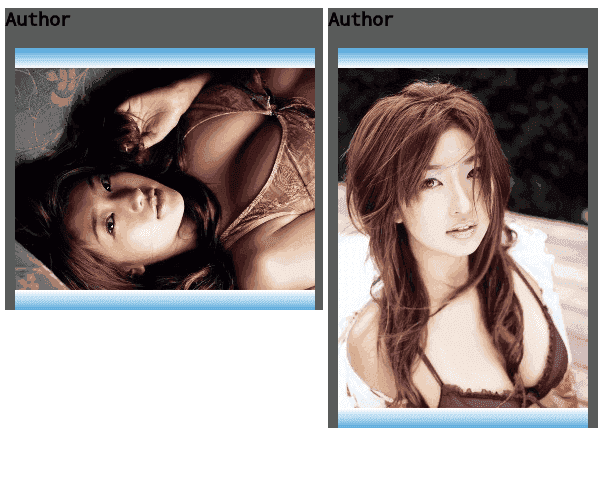
看完美女圖就急著關掉是不對的喔!雖然我說過利用 CSS3 可以做到不改 Layout 就能任意變換寬高。但是,依照我們這樣簡單的範例來說,只要變個設定,我們一樣做到不改變 Layout,就能任意變換寬高的效果。

至於方法?留給大家慢慢地思考囉。
就說不要急著關視窗,老師有說你都沒有在聽(丟滑鼠
這裡有一組神奇的名字,我昨天夢到的:安藤沙耶香, Sayaka Ando

