依稀記得那是一個早秋溽暑的午後,DHTML(Dynamic HTML)在當時莫名的流行起來。所以我就開始接觸 CSS 與 Javascript,在當時不算是很風行的東西。而為了解決瀏覽器之間的紛爭,當時還分有 document.all 與 document.getElementById 這兩種取元素的方式。雖然,截至目前為止,瀏覽器的紛紛擾擾依舊沒有中斷過。
然後那年是 1998 年,我寫完了 CSS 1.0 教學手冊。
拼圖遊戲
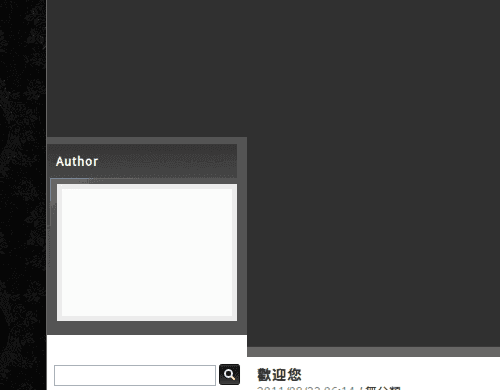
動態網頁,就是把你想要的元素放到頁面上去,利用 Javascript 讓他動起來。但是我們不談動態,我們來說說拼圖遊戲。這是一個 Layout 中的小小區塊,看起來他像是許多區塊組合而成的。

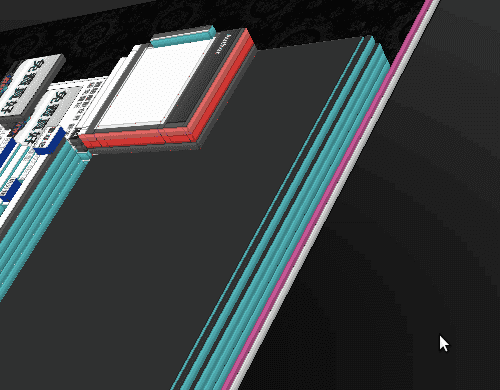
然後呢,我們利用 Firefox 所推出的 Tilt 來看看到底怎麼回事。

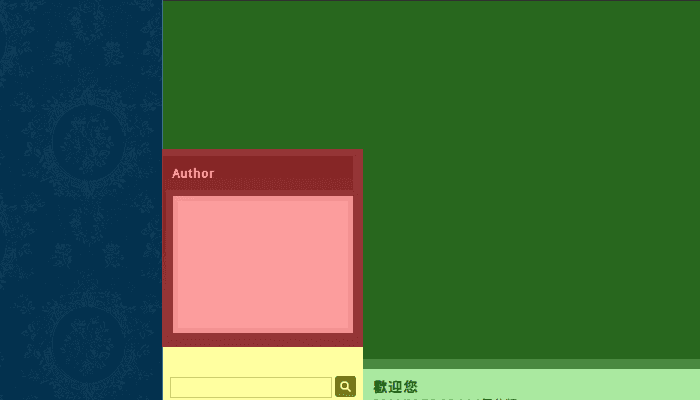
為什麼當年做切版沒有這麼神奇的工具可以用呢?不說這個工具了,有興趣的人請自行去上述的鍊結看看。我們來說說拼圖這件事情。我們以色塊來區分我們想要切割的地方,這樣應該一堆繁雜的 HTML code 要來的好多了。

藍色的區塊是背景,紅色的區塊是我們用來放作者資訊的地方,黃色的地方是側邊欄位,綠色的區塊我們暫時不管。所以這就是我們的拼圖遊戲的第一步,找出一個切割的基準,這件事情並不是一定要用哪些規則,有些規則是用來打破的。
- 畫面切割的基準,不一定是由 VD 來決定。
- 版面區域的劃分,不一定要一次就到位。
- 基準線可以有參考,例如 Blueprint 這類的 CSS Framework。
- 參考可以用來打破,我剛剛說過了。
- 切割出的區域,可以先用
<div>包裝。 - 最後再考慮語意標籤。
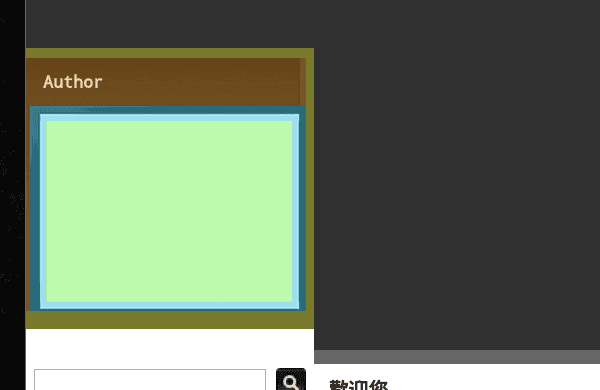
這樣就結束了嗎?並沒有,我們來看更細部的地方。

我就不特別說明顏色了,你看得出他有幾層嗎?
決定區塊
沒有什麼東西比實作更來的有說服力。
<div id="container">
<!-- 我們通常用 Container 來當容器,最大的容器 -->
</div>
在這裡我們需要什麼呢?
- 背景區塊(我們用 container 來當做背景區塊)
- 側邊欄區塊
- 作者資訊區塊
- 標頭區塊
- 內文區塊
- 文末區塊
<div class="sidebar">
<!-- 側邊欄位區塊 -->
</div>
<div class="author">
<!-- 作者資訊區塊 -->
</div>
<div class="header">
<!-- 標頭區塊 -->
</div>
<div class="main">
<!-- 內文區塊 -->
</div>
<div class="footer">
<!-- 文末區塊 -->
</div>
有了這些區塊之後,我們該怎麼使用?拼圖的要訣,就是把看起來像的或是相關的東西放在一起。所以,我們就把我們所需要的區塊給放在一起。
<div id="container">
<!-- 我們通常用 Container 來當容器,最大的容器 -->
<div class="header">
<!-- 標頭區塊 -->
</div>
<div class="sidebar">
<!-- 側邊欄位區塊 -->
<div class="author">
<!-- 作者資訊區塊 -->
</div>
</div>
<div class="main">
<!-- 內文區塊 -->
</div>
<div class="footer">
<!-- 文末區塊 -->
</div>
</div>
然後,我們單獨來看 author 這個區塊。我還是不告訴你他有多少層,所以,我所舉出的例子,你可以依照你的方式來改寫。因為,同樣的拼圖,我先拼了這一塊,並不代表你一定要跟著我的方式來拼。
<div class="author">
<h3>Author</h3>
<div class="author-photo-box">
<div class="photo-header"></div>
<div class="photo-main">
<img src="" width="" height="" alt="" />
</div>
<div class="photo-footer"></div>
</div>
</div>
做中學,學中做
這是捷徑,也是不二法門。從別人的作品中來學習是最快的方式。
<div class="author">
<!-- 直接以 author 為大容器 -->
<h3>Author</h3>
<!-- 建立一個放置作者相片的容器 -->
<div class="author-photo-box">
<!-- 放置一個區塊的標頭 -->
<div class="photo-header"></div>
<!-- 放置一個區塊的內文容器 -->
<div class="photo-main">
<!-- 作者相片 -->
<img src="" width="" height="" alt="" />
</div>
<!-- 放置一個區塊的文末 -->
<div class="photo-footer"></div>
</div>
</div>
為什麼?
- 直接以
author當大容器。 - 拉出一個作者相片的容器。
- 相片容器有標頭與文末。
- 相片容器內文區塊,放置了作者圖片。
這麼做的原因:
- 我們不需要多浪費一層標籤來放置底圖。
- 相片容器用來放置不一樣的底圖。
- 標頭與文末不需要放置任何東西,他只是為了放置背景。
- 內文區塊也放置一個
repeat-y的背景。 - 內文區塊就算長度有變化,也不至於破壞切版結構。
這是切版的最終精神。拼圖拼錯了拔起來重拼就好,切版切錯了可能得切腹謝罪打入 18 層地獄啊。所以,如果換個方式來切的話,如果我要長寬都不受限制的話,該怎麼做呢?
就留給你們了。偷偷說,可以完全不用改切版,用 CSS 就能達成。
Hint: 可惜 IE9+ 才支援
::after,::before這兩個擬似元件。

