當我還是小屁孩的年代,學美術的時候一定是從靜物設計開始,學設計的時候從點麵線點線面開始。學了美術讓我體會到一件事情,就是我一點美感的天份都沒有(無誤),從小學到國中,我能感謝的大概就是,美術班去北美館或是國美館的次數,比我感冒的次數還多這樣。
視覺化
視覺設計要切入的點其實並不困難。
- 網頁即是視覺中圖層的概念。
- 視覺元素即是圖層的堆疊與變化。
- 視覺元素參考線就是切割線。
- 視覺區域連續性可以分成兩個圖層來思考。
- 把東西放上去的動作不一樣,但是結果相同。
設計大概很難沒聽過圖層(Layer)這個名詞,也感謝偉大的 Photoshop 將這種概念深植人心。對於視覺設計來說,圖層是一種畫布,是一種可以渲染、疊合、遮蔽、裁切或是做出通透特效的透明圖紙,然後透過軟體的輸出,將這些效果經過演算而完整輸出在圖面上。
換成網頁設計的說法,我們可以這樣說:
- 視覺就是網頁設計中標籤層的轉變。
- 網頁元素由盒子模型(Box Module)來堆疊出視覺變化。
- 網頁元素與元素相鄰就是切割線。
- 網頁元素的通透與疊合可以展示出底層元素的連續性。
- 網頁元素透過樣式表來把物件放上去。
如果說視覺設計是從一個面開始,那麼網頁設計就是從一個盒子--你可以說他是區域性的面--來開始。問題來了,我該怎麼樣把視覺性的元素,切割成網頁設計所需要的盒子?
俗話說得好,推自己的文章不嫌晚,2009 年老生常談一下:
- [Layout Tech.] Web Design Note With XHTML/CSS
- [Layout Tech.] Web Design Note With XHTML/CSS part 2
- [Layout Tech.] Web Design Note With XHTML/CSS part 3
- [Layout Tech.] Web Design Note With XHTML/CSS part 4
- [Layout Tech.] Web Design Note With XHTML/CSS final
警告:TL; DR
起步
其實大多數人會不知道從何開始,或者說,不太能夠清楚的知道切入點在哪裡。

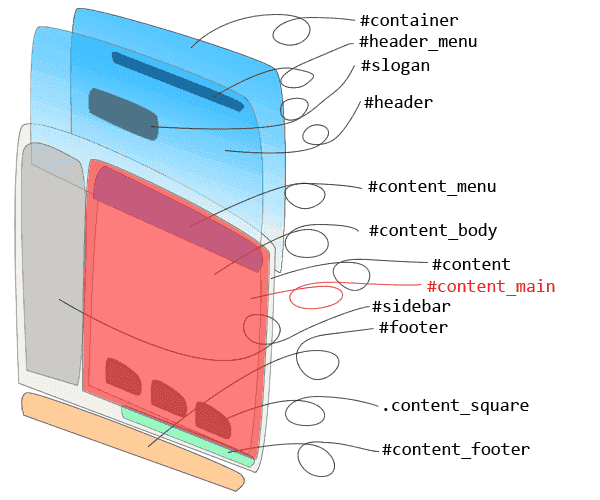
像是這種複雜的東西鬼才知道要怎麼做。對於入門者來說,要一下子把經驗累積的東西,一股腦的照單全收的話,絕對是會消化不良的。問題是,我們要怎麼樣去發現這些切入點?抑或者說,該怎麼樣入手會比較容易一些。
- 不必急著了解語意,先了解盒子模型。
- 了解盒子模型之後,複製一堆盒子模型。
- 用盒子模型把畫面拼湊出來,起碼跟視覺設計相同。
- 了解你的畫面區塊的意義。
- 依照你的畫面區塊,找出符合該意義的語意標籤。
- 試著了解語意標籤。

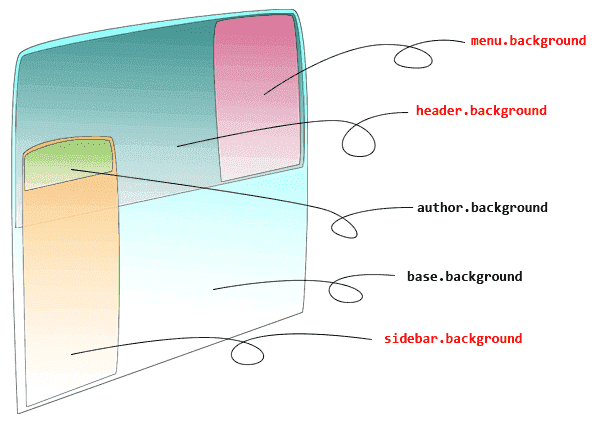
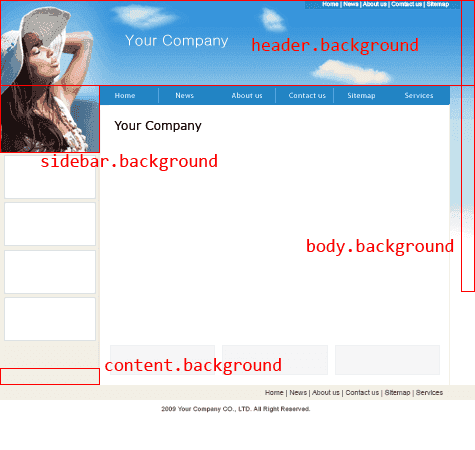
如果你了解我剛剛說得那幾點,那我們以 HTML5 來看看這張圖,我們使用眾多的盒子模型把他拼湊出來,那麼,是不是應該有些地方,可以換成適當地語意標籤?
sidebar.background可以使用<aside>標籤menu.background可以使用<nav>標籤
疑?那麼 header.background, base.background 與 author.background 三個區塊呢?這裡我們時常遇到一些問題,雖然他們各代表著某些目的性,但是這並不代表他們可以使用相對的語意標籤來表達。
以上面這個例子來說,雖然 header.background 是一個 <header> 區塊,但是,他其中包含了 <nav> 與 <aside> 的疊合,所以在標籤結構與語意上,將他安排成為 <header> 都是不太適切的。
請留意,一個單純畫面中的區塊,並不是一定需要定義 <header> 標籤的。這個例子,在 header.background 中,置入 <h1> 標籤來說明該頁面的標題就已經足夠了。
XDite 精彩好文:如何設計出正確語意的 HTML5
第一刀

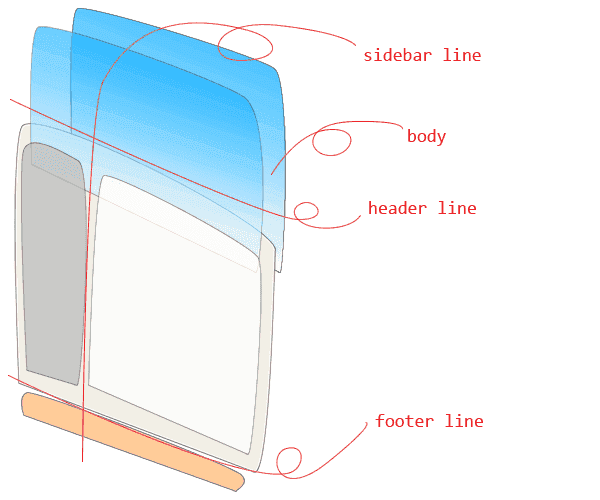
對一個視覺設計師來說,如何找到基準線來劃下第一刀,我想相較於我這種沒有美術底子的人,應該要快得多。如果能夠理解圖層與盒子模型之間的關係,對於畫面的區塊應該就不難理解。

至於我剛剛說過得連續性的視覺效果,在 sidebar.background 與 header.background 左邊的人物,切割成兩個區塊來看,是不是比較容易?當然,如果你想保留人物的完整,將整個人物放在 sidebar 然後使用背景透明,覆蓋於 header 上面也是一種作法。
並沒有人侷限你要怎麼做,網頁設計也是一種創意。
我只能告訴你我會怎麼做,但這並不是要奉為圭臬,也許你的設計創意要比我高明很多,只有透過不斷地練習才知道這些事情的細微與瑣碎。鑽牛角尖應該不是設計師該執著的事情,不是有句話這樣說:創意無限!
如果這種方式對你來說還是過於困難,那麼還有另外一個點子:
玩拼圖
我們下回見(燦笑

