一個熱血的週末,結束了第二屆 JSDC.tw 的議程。這次的議程創下了許多的第一,當然不能說是人數的第一,但是,第一天的便當領取率逼近 100% 真是太強大了!
報到率超過 95% 啊(握拳
其實我前一天才加班到凌晨五點,然後九點起床出發到會場。雖然第一天精神狀況不太好,不過還是聽了幾個非常棒的議程。關於 JSDC 的詳細情況,已經有非官方懶人包幫你整理好了,也歡迎有與會的人可以多多補充資料(笑
另外這邊有一份 JSDC 議程資料,包含講師、投影片資料等等,各位也可以繼續補充。
-
從前端到終端-跨越平台的前端技術 王文明 / 奇虎 360
雖然是 360 但是用的瀏覽器卻是 Chrome(噗,主題圍繞原生應用程式與網站應用程式,後半段開始介紹 COCOS2D,最後的 Q&A 也有不少精彩的問答。
-
JavaScript 開發實戰:效能調教與常見陷阱 Will 保哥 / 奇多數位創意
保哥真的是放大絕,已經預先準備好錄影了,所以想看完整版的可以直接看錄影(當然這不是 JSDC 的現場錄影啦!對於 JavaScript 的陷阱部分,我想多數經常接觸 JavaScript 的人應該常遇到,特別是經歷過 3th 一直到 5th 洗禮的人(已哭
-
Node.js 的 JavaScript 程式編譯成 Binary Mandice / Fred Chien
Fred 在我的心目中一直是個神人,對於 JavaScript 的熱情真的是強大到不行!最近他們也推出了完全以 JavaScript 打造的嵌入式系統 Stem 只要你會 HTML5, CSS, JavaScript 就可以在這個系統上面進行開發!真的是相當熱血的人(我完全是去朝聖的
-
前端工程師的資安挑戰 Ant
康熙字典體!輕薄的假象!還有 2nd SQL Injection, XSS, CSRF 等前端資安議題!對於前端以及 JavaScript 的安全性還有漏洞問題,這真的是得要費心思去琢磨的地方!
-
樸實與浮華(Plain and Vanity) Paul Li / Yahoo!
本日最高!不愧是老木大師!投影片與講演的過程相當精彩!而且他真的沒有提到老木耶!見識到了 Yahoo! 奇摩服務+ 應用了多少先進技術,也發現了許多深耕於使用者體驗這方面的技巧!大師真的太強大,希望錄影可以快點出來啊(笑
-
Optimizing Your Mobile Web Apps Kuro Hsu
Kuro 排在老木大師後面壓力應該大到爆炸!不過對於 Mobile Web 該注意的支微末節還是有相當給力的分析!不僅止於在 Web 端的調教,對於手機或是裝置本身受限的地方,也有不少精彩的說明!不囉唆,看投影片就知道!
-
F2E – The Keystone of the Industry Josephj / MiiiCasa
不解釋!阿嗚最高!
-
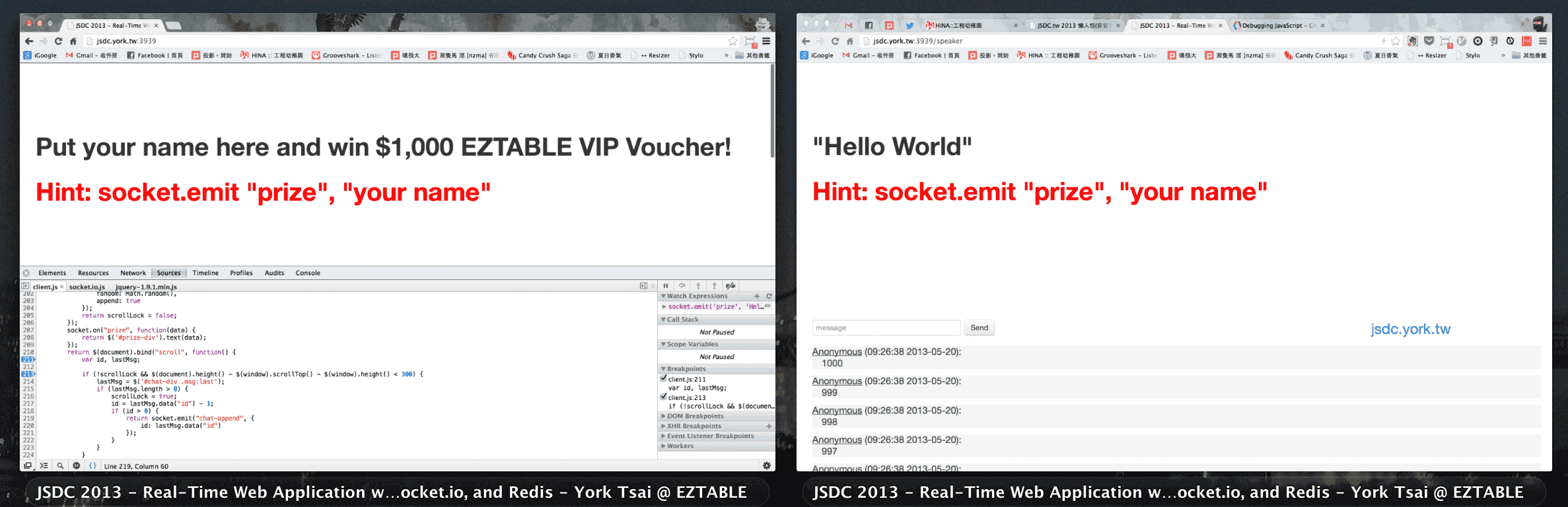
Real-time web application with Socket.IO, Node.js and Redis. York Tsai / EZTable
雖然說當天的投影片可以 Hack,但是,我後來實際再做一次,他還是會出現不同步的情況,所以 LIVE DEMO 真的是魔咒 XD

後來我跟講者私下聊了一下,因為我上次 JSDC 講 Lighting Talk 也是跑 SocketIO,不過,他是開 Extra-Large 的 EC2 難怪撐得住 XDD 因為我記得我才開 Micro 而已,三分鐘就被打趴了(哭
-
Web Worker 行不行 Bingo Yang / hTC
講了非常多在 web worker 上面的實作技巧,而且也提出了一個開源專案,叫做 WorkerD,可以讓你快速地去操作 web worker!對於 web worker 有需求的部分真的是不錯的選擇!
-
Matic "this" othree / hTC
我超想聽這一場的!但是跟我衝堂了(哭哭,只能期待一下官方的錄影了!
-
Sketching with code 阿修 / 旅人一番
阿修自己做的超酷的工具,其實在他開講的前一天,我就搶先看到他的 LIVE DEMO 了!真是太強大了!不解釋,看投影片就知道!
-
設計師!你 RWD 了沒? Nowill / Nowill Design
這,我老實說,並不算是在講 RWD,不如說著墨在 UX 比較適切。
-
CreateJS:「從 Flash 到 JavaScript」 高見龍 / 高思數位網路
這場根本爆滿!而且介紹了超強大的 JS 套件,CREATEJS,我有用過 EaselJS,是 真・大神寫的!
-
Code for Quality - 提升 JavaScript 撰寫品質 Josephj / MiiiCasa
不解釋!阿嗚最高!
-
Functional Programming in 5 minutes Gias Kay Less
五分鐘學會 Functional Programming(啾咪
這一次的 JavaScript Developers Conference 真的讓我受益良多!原來有這麼多相當強大、新穎而且令人感到興奮的技術與神人!當然,這次還是要感謝 TonyQ 與 Sean Liu 給我機會上台後空翻十圈跟大家聊聊天,也感謝眾多的 JSDC 義工們!沒有你們這次的議程不會這麼完美!

