其實在許久之前,我有 寫過一篇 關於 Blueprint CSS 的介紹了,但是我覺得還是有些地方稍嫌不足。特別是今天為了要找一些東西,又繼續看了 Blueprint CSS,覺得上次那一篇時在是寫的不夠,所以就來補充一下。
特別提一下這個,Blueprint CSS How To Customizing Typography Baselines,他是介紹怎麼樣修改在 Blueprint CSS 中的 Typography 基準,請務必要看看。
首先還是回到 Grid 這個設定上面,你可以從 src 裡面看到這個檔案的基本設置:
grid.css
Sets up an easy-to-use grid of 24 columns.
By default, the grid is 950px wide, with 24 columns
spanning 30px, and a 10px margin between columns.
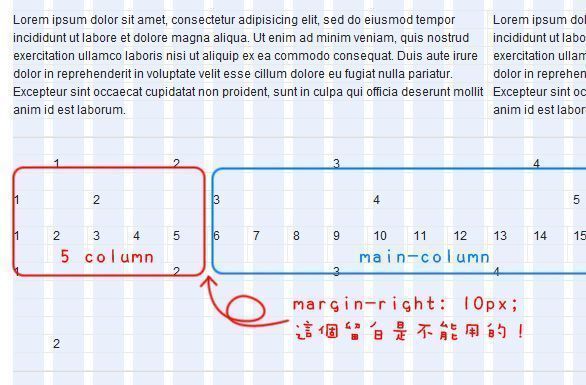
基本的寬度就是 950px,共有 24 欄,每個欄寬 30px,每個欄位間隔 10px 的留白(使用 margin-right)。倘若你要增加或是減少這個預設的寬度,需要自己去執行 lib/compress.rb 這個程序(使用 Ruby)。我們假設都以這種寬度來開發,暫時不考慮重新製作新的 Grid 為前提。
首先,你確認好自己的 Layout 之後,就可以開始利用 Grid 來編排 Layout 中所有元件的位置。這裡需要提醒一下的是,這個 Grid 他是依照預設的欄寬去做編排的,所以若你的 Layout 不符合欄位寬度的設置,就必須小心處理這個部分。雖然他只是個 Grid,但是做為參考的標準,規則還是不要太輕易的打破比較好。
假設我們要做兩欄式的網站,那麼我們就有左邊(或右邊)跟中間兩個欄位。那左(或右)的欄位寬度可以這樣計算,這裡我們以左邊欄位跟中間欄位的例子來說:
5 * 40 - 10 = 210px(Grid 範圍)
5 * 40 = 200px(內容範圍)
我要 5 個欄位(30 * 5 + 10 * 6)來當做左邊(或右邊)的欄位,那剩下的就是中間的區塊:
19 * 40 - 10 = 750px要留意的是,左邊的欄位會多出 10px 的留白,是無法被使用的區塊,真正能使用到的範圍其實只有 200px 而以。當然,你的欄位切割的越多,可以使用的區塊相對的就會越少,因為每切割一次就會少 10px。
問題來了,萬一我的 Layout 沒那麼剛好符合 Grid 怎麼辦?
有兩種解決方法:
- 計算出欄位與留白,重新產生 Grid.css!
- 犧牲 1 欄!
第一種解法是比較正規的做法,利用 Blueprint CSS 自帶的程序來重新產生新的樣式檔案,好處是他會重新製做整套 grid,甚至是做成你需要的 grid 檔案,所產生出來問題比較不會那麼多,也不會發生奇怪的問題。缺點是數學要很好,如果你的 Layout 剛好可以整除,那恭喜你,如果不行,那就想辦法讓他整除(沒有誤)。
如果嫌自己算太累,那麼 這個網站 應該可以幫你一些忙(他還幫你做好
grid.css),但是請留意 Blurprint CSS 的版本,因為他所算出的 grid.css 版本未必會是最新喔!第二種方式,我不建議 CSS 生手來做這件事情,不過話又說回來,有能力使用 Blueprint CSS 這種 Framework 的應該不能算是生手了吧(認真)。其實這個方法是我自己硬幹想出來的,萬一手頭上的 Layout 我草泥馬的複雜,很難處理的話,以上述運算為例,倘若一樣是切兩個欄位,但是我的尺寸是:左 220px 右 720px 的話呢?
( 220 + 720 ) / 20 = 47(可以切成 47 欄,各寬 20px 的欄目,倒過來也可)47 是質數,所以 20 已經是最大因數,最大切割為 20 欄,每欄 47px!
但上利須採用左 11 欄,右 36 欄來處理,也可直接重新產生 Grid.css。所為的犧牲 1 欄的意思,就是一樣採用原有設置,但是在尺寸誤差的地方,將靠近接合的那個欄位犧牲掉,也就是說,利用 Blueprint 中的 pull 與 push 來做這件事情!但我還是得說,必須要是 CSS 熟手,不然那個 Layout 可能就因為這樣 pull & push 被推到地獄裡去了!
兩欄目的方式處理起來比較簡單,左邊欄目依舊使用 Grid 的 5 欄目設定,另外再套入自訂義的 Styling 改變寬度,右欄目亦同!差別在於,我可以在右欄目寫入 PUSH,讓他推齊右邊界,這樣在接合處或許會與原本的 Grid 不相符,但是目的一樣達到了。只是我們把 Grid 的方式拿到了左、右邊界去使用!而不是由左至右的對齊。
相對於較複雜的 Layout,其實最主要的精神是,你要以哪個地方當做基準,然後再去實作。畢竟,在我看來 Grid 是一種工具,也是一種精神,他可以無所不在,只要你知道你自己的基準在甚麼地方。其實這個東西並不難,也不複雜,他就只是很單純的一個 CSS 設定而已,就像是畫滿方格的草稿紙一樣,要填甚麼上去,還端看客官您啊!
人人 Layout 都有一把尺,請當寶劍用!



![[CSS] Flex/Grid Layout Modules, part 16](/content/images/size/w960/2022/05/grid-sample-80-1.png)
![[CSS] Flex/Grid Layout Modules, part 15](/content/images/size/w960/2022/01/grid-sample-73-1.png)
![[CSS] Flex/Grid Layout Modules, part 14](/content/images/size/w960/2021/09/grid-sample-70-1.png)