我不知道該怎麼樣去解釋甚麼是 Blueprint CSS Framework,所以,底下我直接摘錄 Blueprint CSS Framework 的官方 README 中的說明(謎:你是要充版面吧),另外,他們也有 Google Code 可以參考:
Welcome to Blueprint! This is a CSS framework designed to cut down on your CSS development time. It gives you a solid foundation to build your own CSS on. Here are some of the features BP provides out-of-the-box:
- An easily customizable grid
- Sensible default typography
- A typographic baseline
- Perfected browser CSS reset
- A stylesheet for printing
- Powerful scripts for customization
- Absolutely no bloat!
簡單來說,他是一個蠻基本的 CSS 設定,但是除了基本設置之外,另外有分欄設定,也有針對列印等設置。太過詳細的這裡就不贅述,基本上我覺得他不算是一個真正的 framework,不過如果拿來當作是一個開始也算是不錯的選擇。畢竟,寫了太多 CSS 之後,其實有個統一的標準也是一件好事。從官方下載檔案之後,其中我們之需要 blueprint 資料夾就可以了。我們將這個資料夾放到我們放置 CSS 檔案的資料夾中,例如:styles/blueprint,這樣,我們就可以開始規劃我們的 Layout 了。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Blueprint simple layout</title>
<!-- Framework CSS -->
<link rel="stylesheet" href="./styles/blueprint/screen.css" type="text/css" media="screen, projection">
<link rel="stylesheet" href="./styles/blueprint/print.css" type="text/css" media="print">
<!--[if lt IE 8]><link rel="stylesheet" href="./styles/blueprint/ie.css" type="text/css" media="screen, projection"><![endif]-->
</head>
<body>
</body>
</html>

然後呢?我們回到 HTML 裡,一開始,我們需要準備一個"容器"來裝我們所需要的東西。這個容器通常我們將它放置在最外層,使用 DIV 標籤,並給他一個 ID 命名為"container"。在使用 Blueprint CSS 時,我們必須要有這個容器,關於這一點請牢記。
我們再回過頭來看看 Blueprint CSS 到底做了甚麼事情。關於 screen.css 這支 CSS 檔案的原始檔案,都在 src 的資料夾底下,這個檔案總共包含了有:Reset、Grid、Forms、Typography 爾等的設定。另外 ie 則是使用 ie.css 做額外的設置。
首先,我們先來看 Reset,顧名思義,他就是將 CSS 的設置針對瀏覽器做初始化的動作。關於這方面的工具其實很多,包括 jQuery 也有這樣的 Plugin 可以使用,不過這裡不提 CSS 以外的事情,所以這是基本重新設定 CSS Styling 的方式。
接著,Typography,針對文字控制(印刷)的部分做一個標準化的動作,其實這個所指的印刷,不單純是所謂的列印這個動作,而是廣泛的針對顯示在螢幕上的樣式做設定。換句話說,他是統一畫面上文字控制的一個初始化設定。當然,Blueprint CSS 也是有針對列印的部分額外提出一個 print.css 來做控制。
再來,Forms,針對所有表單元件進行初始化。當然,這些設定是可以依照個人需求去修改的,不過,並不建議直接修改這個檔案,最好另外將其設定寫在額外的 CSS 檔案會比較好。
最後,Grid,針對容器的設定。這是這個 Framework 的靈魂所在,所有關於容器這個部份的設定,都在這個 CSS 裡面完成。使用這個 Framework 的限制是,容器的大小固定在 950px 以內,所以若是要使用更大的容器尺寸,這個 Grid 設定就不敷使用了。不過,其實還是有跡可循的,關於這方面在此暫時跳過。
所以,其實這一整個 Framework 在做的事情,只是幫你把粗略的架構給畫出來,而且你不需要去針對各項元件的設定而傷透腦筋。不過,要真的從中去學習或是修改這樣的 Framework,除非你有非常多的時間跟耐性,不然我並不建議真的需要去理解它(Framework)到底在做甚麼。
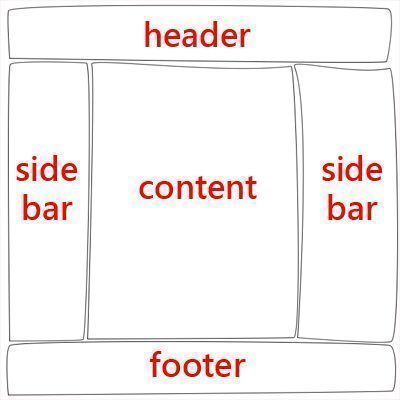
回到 Grid,我們其實對於容器,只需要知道我們所需要的大小即可。由 Blueprint CSS 的預設容器大小 950px 來看,我們倘若需要三欄設定,左與右皆為 190px,那麼依照 Blueprint CSS 的設定,左右的 Class 只要設定為 span-5 即可,那麼中間怎麼辦呢?依照簡單的數學公式:
950 - 1902 - 102 = 550
所以,中間的寬度是 550px,那麼我就可以從 Grid 中得知,中間的 Class 我可以設置為 span-14。而,為了避免留白的推擠導致欄位被迫換行,我可以在左右的 Class 分別加上 first 與 last 的 Class 設定,來清除空白。所以,我們由 Grid 中所得知的設定,就是如此。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Blueprint simple layout</title>
<!-- Framework CSS -->
<link rel="stylesheet" href="./styles/blueprint/screen.css" type="text/css" media="screen, projection">
<link rel="stylesheet" href="./styles/blueprint/print.css" type="text/css" media="print">
<!--[if lt IE 8]><link rel="stylesheet"
href="./styles/blueprint/ie.css" type="text/css" media="screen,
projection"><![endif]-->
</head>
<body>
<div class="container">
<div class="header">
<h1>header</h1>
</div>
<hr>
<div class="span-5 first">
<h1>sidebar 1</h1>
</div>
<div class="span-14">
<h1>content</h1>
</div>
<div class="span-5 last">
<h1>sidebar 2</h1>
</div>
<hr>
<div class="footer">
<h1>Footer</h1>
</div>
</div>
</body>
</html>
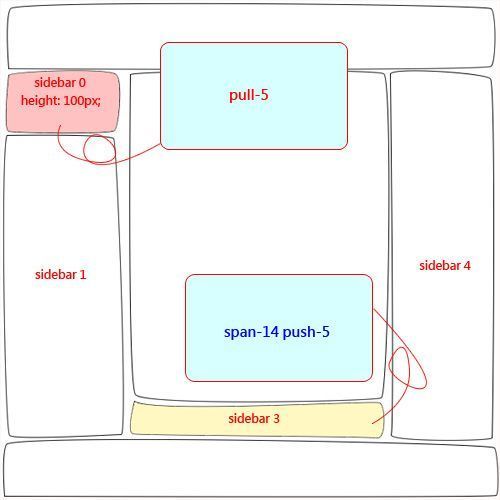
如果需要更複雜的設定呢?其實 Grid 也幫你準備好了,只是,這樣的類別設定是不是真的很容易理解?老實說我個人還是有相當的疑慮。對於特殊的定位或是相關位置控制,可以使用的類別有:append, prepend, pull, push 這四種,不過,前兩個並不帶有浮動(float)設置,後兩者則各自帶有浮動與相對定位(position: relative;)設置,在使用上並不相同。
我舉個例子,不過這種較為複雜的設定,希望是對於物件定位稍有了解的人再來看會比較容易理解。

實際上的操作是這樣的:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Blueprint simple layout</title>
<!-- Framework CSS -->
<link rel="stylesheet" href="./styles/blueprint/screen.css" type="text/css" media="screen, projection">
<link rel="stylesheet" href="./styles/blueprint/print.css" type="text/css" media="print">
<!--[if lt IE 8]><link rel="stylesheet" href="./styles/blueprint/ie.css" type="text/css" media="screen, projection"><![endif]-->
<style type="text/css" media="screen">
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>header</h1>
</div>
<hr>
<div class="span-5 first">
<div style="height: 3em;">
</div>
<h1>Sidebar 1</h1>
</div>
<div class="pull-5">
<h1>Sidebar 0</h1>
</div>
<div class="span-14">
<h1>Content</h1>
<br><br><br><br><br><br><br>
</div>
<div class="span-5 last">
<h1>Sidebar 4</h1>
</div>
<div class="span-14 push-5 last">
<h1>Sidebar 3</h1>
</div>
<hr>
<div class="footer">
<h1>Footer</h1>
</div>
</div>
</body>
</html>
大致上是這樣,對於做 Layout 來說,不失為一個好用的工具。另外推一個好站:DivtoDesign,關於他的 CSS Fframework 的文章可以參考這一篇:960 CSS Framework – Learn the Basics
最近心得:DIV 不是萬能,嚴謹易讀的 HTML 結構才是唯一正途!


![[CSS] Flex/Grid Layout Modules, part 16](/content/images/size/w960/2022/05/grid-sample-80-1.png)
![[CSS] Flex/Grid Layout Modules, part 15](/content/images/size/w960/2022/01/grid-sample-73-1.png)
![[CSS] Flex/Grid Layout Modules, part 14](/content/images/size/w960/2021/09/grid-sample-70-1.png)