Compass
他的全名就叫做 Compass(揍飛)!是一個基於 SASS 上面的開發工具。功能就是幫你兜好一些既定的 CSS,當然,是以 SASS 的方式來作。既然是基於 SASS 的工具,也是一樣,請先準備好 Ruby 的環境,並且確認你已經把 SASS 給安裝好了。至於 Compass 的安裝方法,官方也有教。
$ gem install compass
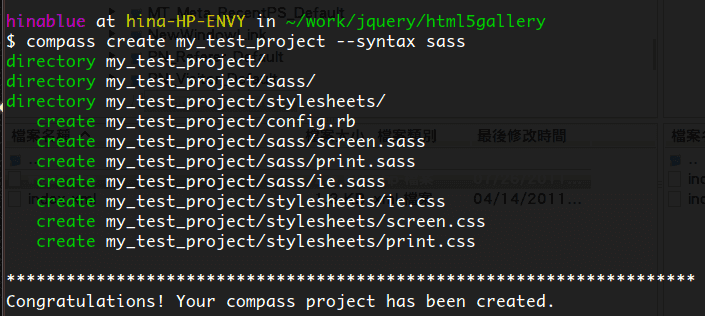
compass create my_test_project --syntax sass

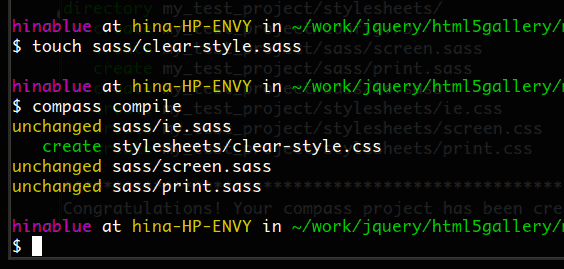
這是預設的東西,然後我們要的東西在 sass 裡面。在 sass 資料夾中,會有三個預設的檔案,好像是依照 Blueprint 這一套 CSS Framework 來命名的。你如果要加入新的 sass 檔案,就直接在這個資料夾新增就可以了。你新增完的 sass 檔案,只要執行 compass compile 他就會自動幫你轉 css 放到 stylesheets 裡面了。

如果你要知道更多訊息,可以輸入 compass compile -h 來看看有什麼工具可用。
為什麼要用 Compass?
就像是 XDite 所說,這個東西可以解決__大部分__的 hasLayout/clearfix 的問題!請注意,我是說大部分。畢竟 Compass 裡面所有的套件,雖然能夠自動幫你做好這個部份,但是你也知道 IE 不能動,又有什麼值得我心痛,IE 所帶來的問題,不是我們能夠理解的,所以,如果真的有遇到 Compass 無解的狀況,還是得要自己動手加工才行(XDite 在留言也提到,IE Hack 的部份你還是得自己手動加工)。
Compass 一樣很佛心官方的__說明文件非常的清楚!__
所以說,入門並不會太困難,只要有 SASS 的底子,Compass 只是一個更方便超級無敵的工具而已!然後呢,其實官方也很佛心的提供了一些 IE hacks/browser hacks 的工具:
http://compass-style.org/reference/compass/utilities/general/hacks/
你看看,是不是!是不是!至於那一堆噁心的特效就不再多說,自己抓來用吧!這樣說來,我是不是應該把我之前寫得噁心的特效改成 SASS 呢(噴笑
好工具,不用嗎!

