昨天提到大量資料的事件綁定,今天再來聊一下關於 DOM 這件事情。不知道大家對於 Google Chrome DevTools 熟不熟悉,我們除了用他來看人家原始碼以外,也會使用他來觀察畫面的效能。
推薦大家可以追一下 Paul Irish 的推特。
關於效能問題
Advanced performance tooling in Chrome DevTools - Paul Irish @ Velocity 2014
Chrome Perf Tooling
How to Use Chrome Dev Tools to Find Performance Bottlenecks
Front-End Performance Optimization with Accelerated Compositing Part 1
Front-End Performance Optimization with Accelerated Compositing Part 2
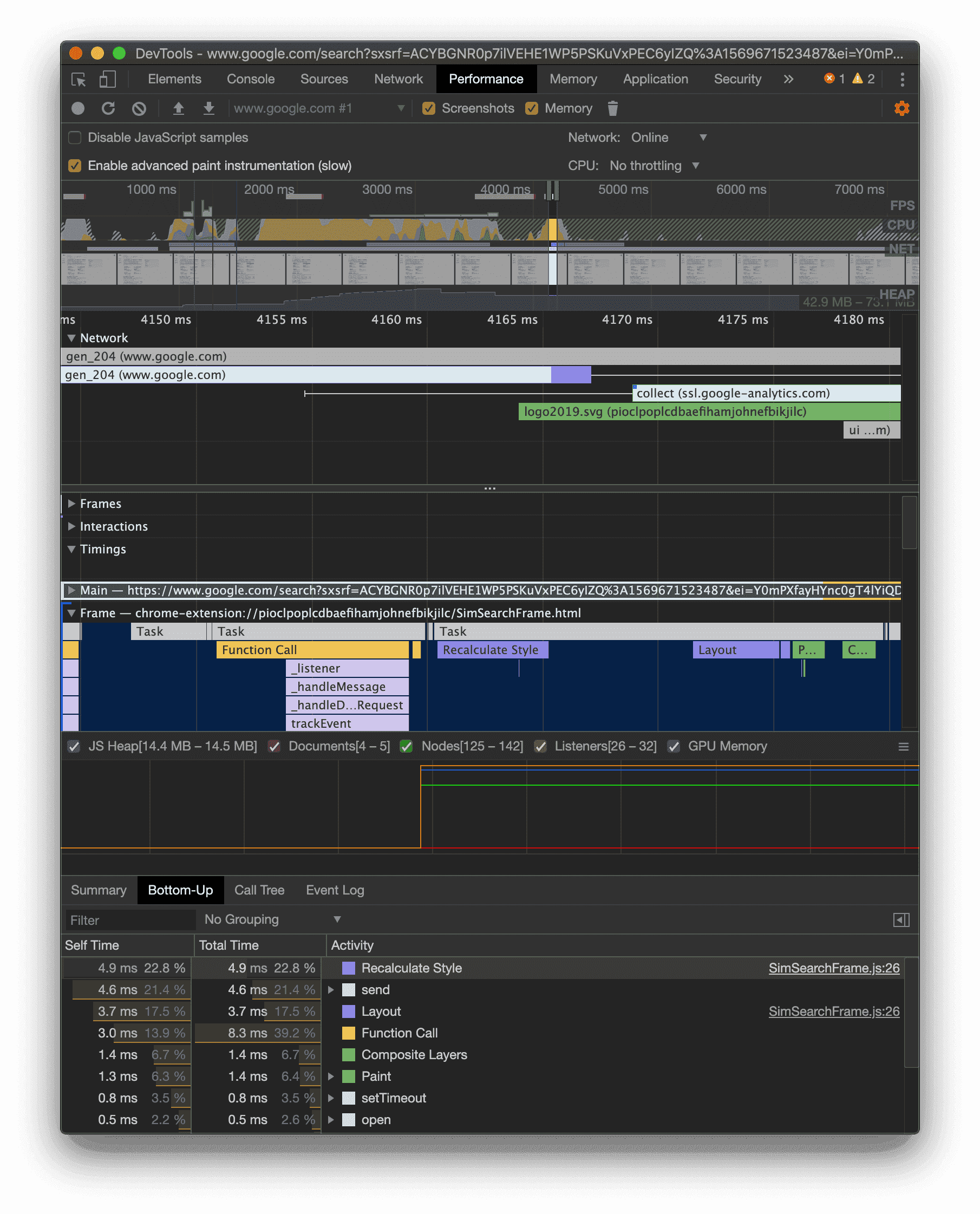
大抵上,我們會使用 DevTools 來追蹤這些效能狀況,然後再來想辦法優化。然後對於大量個 DOM 我們多數會關心繪製效能分析( Paint Profiler )的狀況,歐對了,新版本的 Google Chrome 沒有這個東西,他被整合到效能( Performance )的設定裡面了,官方文件有提到,他改名字叫做 Enable advanced paint instrumentation。

所以我說那個大量的 DOM 呢?
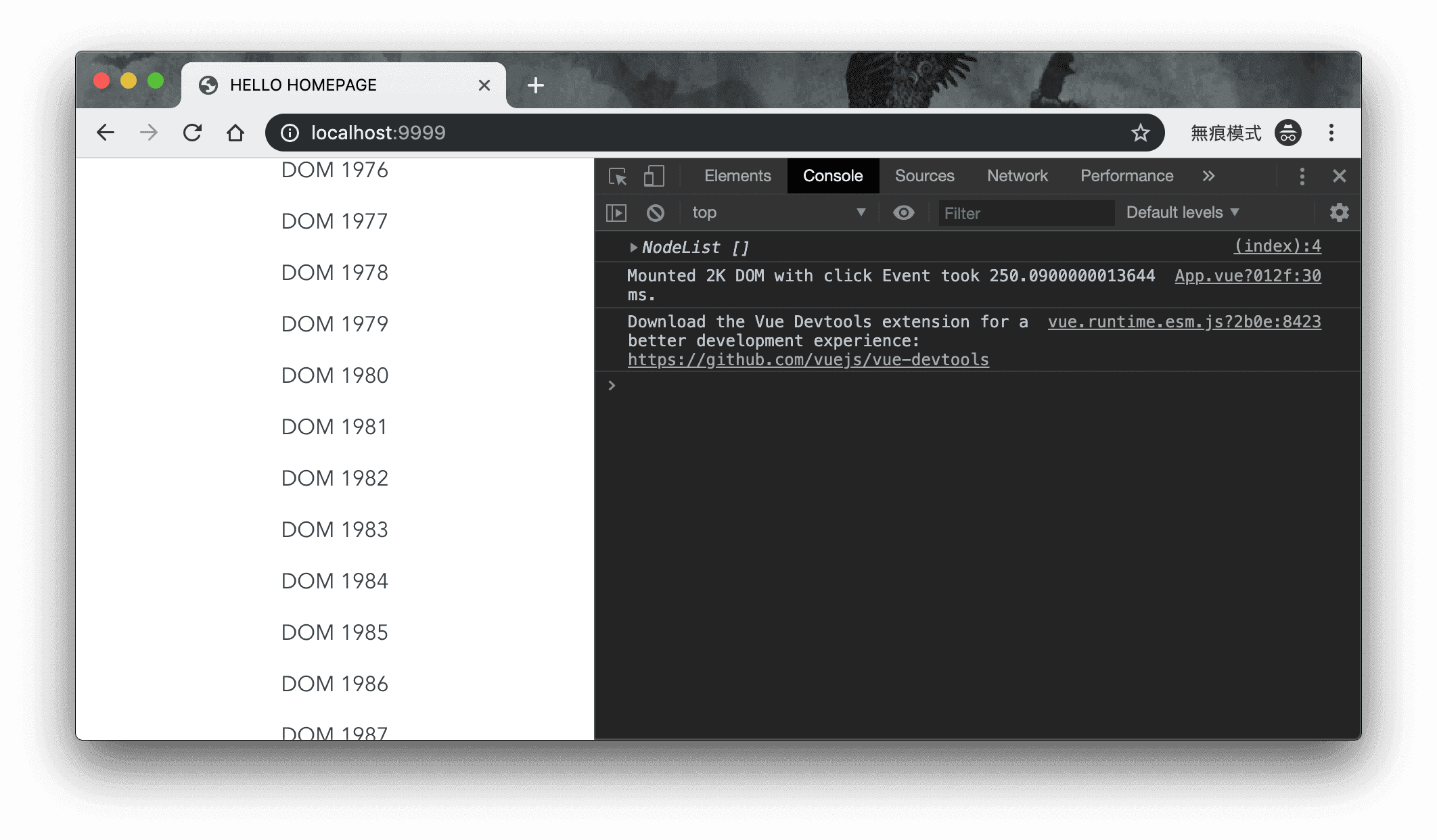
就實務上來說,這件事情跟一次要綁定 2000 個事件,其實大同小異。就如同我昨天提到的,你使用自串操作,一口氣 innerHTML 放入 2000 個 DOM 搞不好會比迴圈慢慢跑要來得快。根據昨天的例子,那種簡單的 DOM 說真的你看不出什麼效能瓶頸。大概就花上 250ms 就能寫好 2000 個 div 外加 @click 事件。

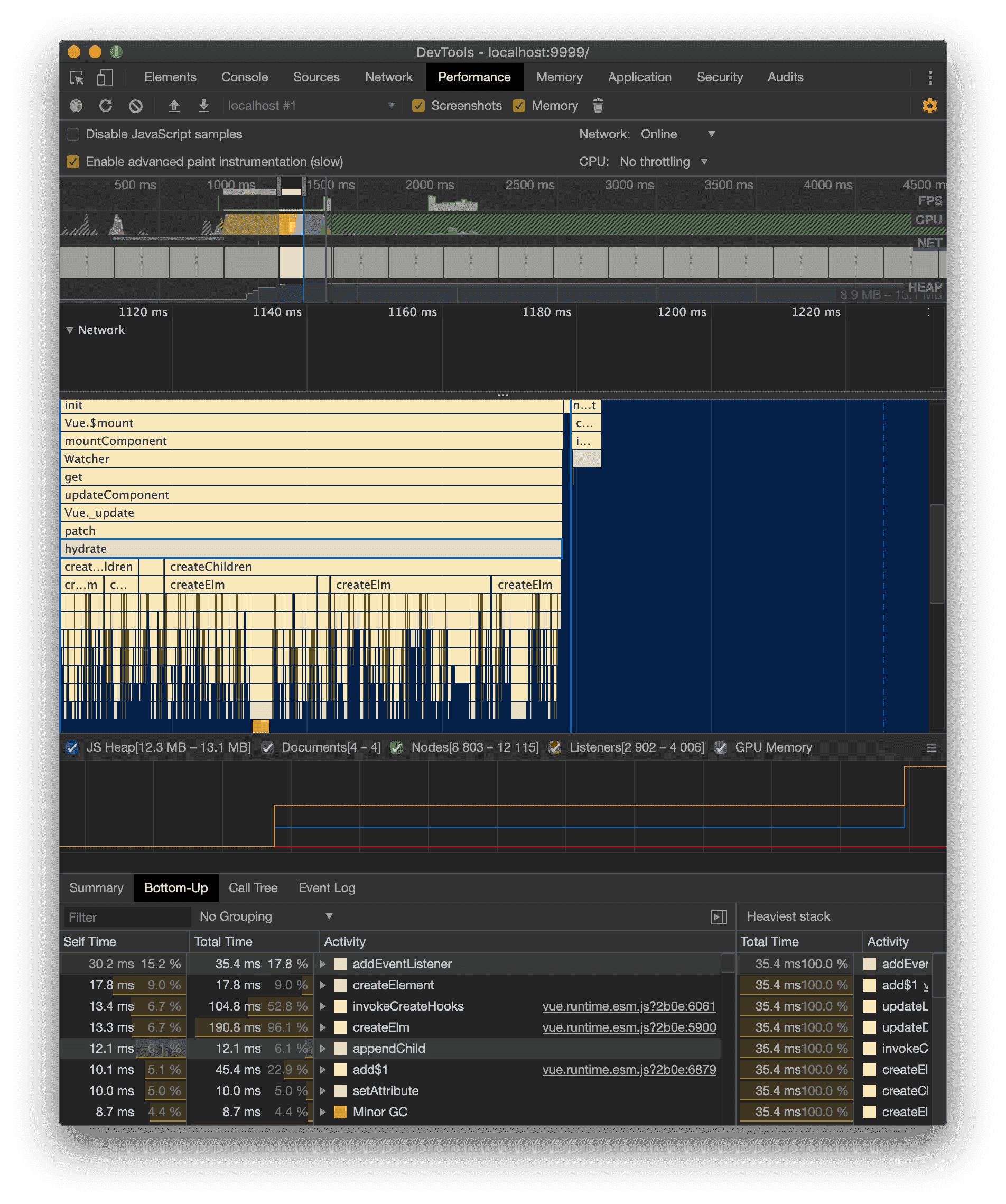
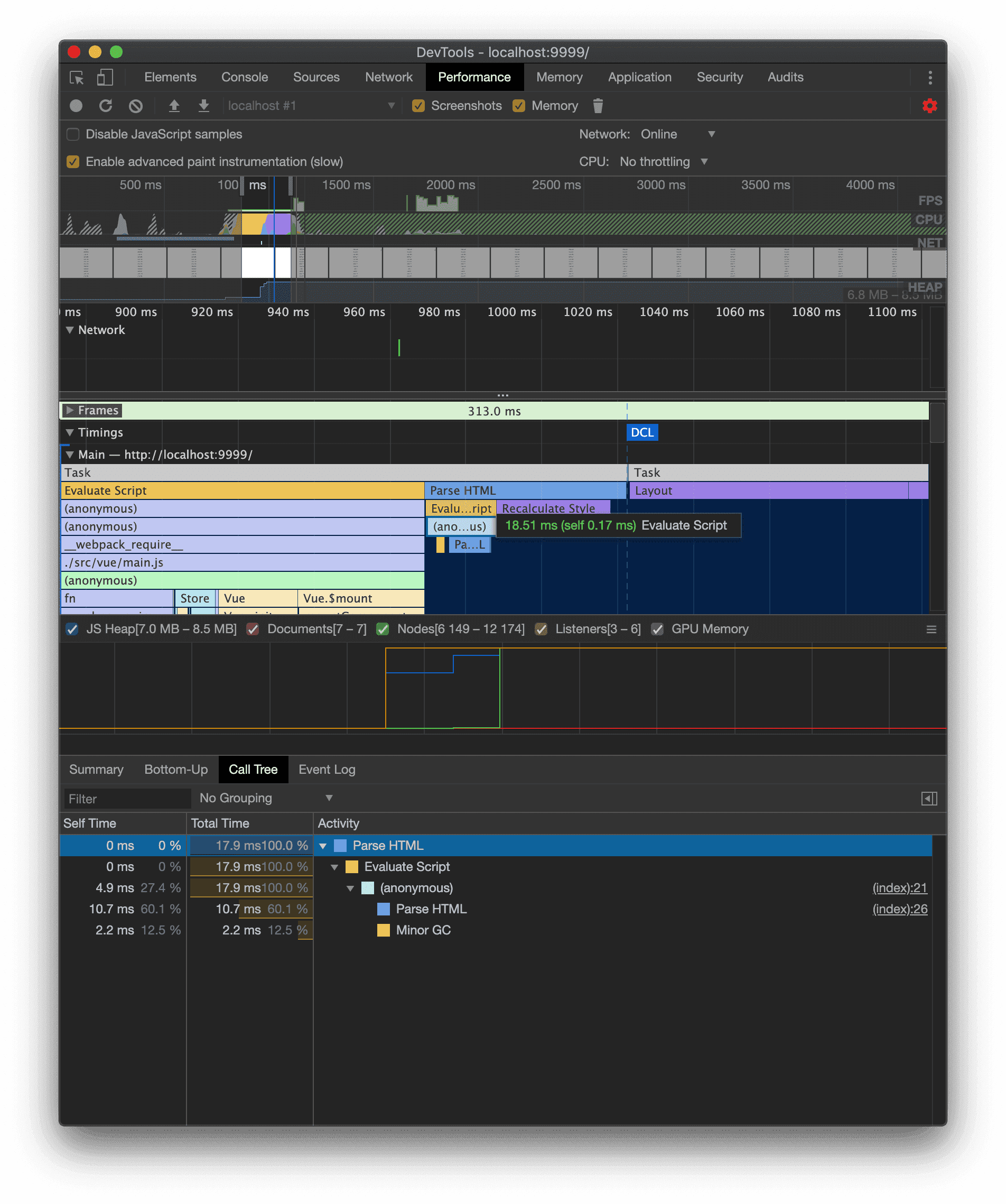
如果你察看效能的部分,事實上他還是做了相當多的事情,你會看到相當零碎的建立 DOM 物件之類的操作:

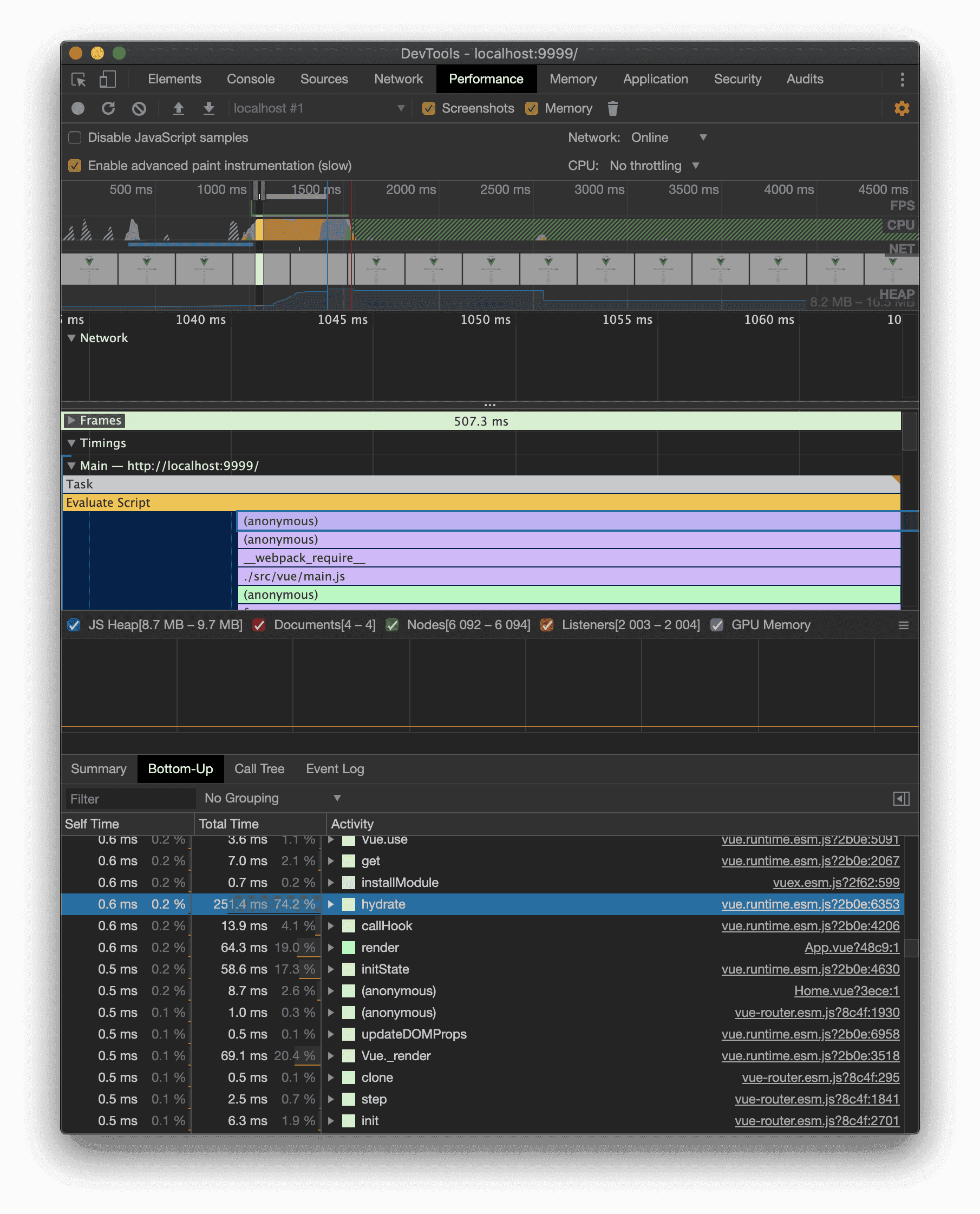
事實上,這還只是單純的 1 數到 2000 的例子而已。如果比較 FP( First Paint )的時間差,我們從 API 拿 2000 筆資料,差異大概是 500ms 上下。

主要差異在於,當你拿到資料後,丟到 v-for 裡面,基本上跟跑 for 迴圈差不多,但每次都需要做一次 createComponent 的動作,加上,他會呼叫 父元件 的部分生命週期,例如 updated ,所以,你也會在效能觀察的地方看到不少 Watcher 被呼叫。
那麼你說字串呢?


16ms就做完了。當然這是比較極端的例子,因為我們的操作相對少。而且這還是利用前端組合的速度,如果 API 回傳已經將字傳組合好。那麼平均的速度大概就會壓在10ms左右。不過,由於資料數量基本上不會那麼誇張的大,所以也不用太追求這種事情就是。
小結
DevTools 我不熟,有問題的話我也不知道該怎麼辦其實(笑)。

