昨天又再次說到動態載入元件,今天則來聊一下 Vue App 是不是也能做這種事情。我們之前在 第七天 的時候有稍微提了一下。基本上就是 90% 以上的人不會做這種事 ,然後我大概就是那個 10% 會做這種蠢事的人。
我說過了,如果是兩組 App 想要綁定在不同的地方,溝通上會是個問題。根據昨天我尚未釋出的 Webpack 的結構來說,也不是一件不能做到的事情。至於什麼時候會釋出,大概就是等 Day 24 我聊到 Webpack 設定的時候吧( 奸詐 )。
Hybrid 加上多個 App
一般專案請勿這樣使用,使用前請詳閱公開說明書。

這裡沒有什麼難度,就是多綁一個 #app2 進去而已。但是,如果你只是一人團隊,一人開發的話,這樣用老實說沒有什麼好處。不過,當你的 #app2 是另外一個人在製作,那麼這件事情就會變得比較有趣一點。
當然,我們之前也提過關於溝通的問題。這個時候就丟給 EventBus 去解決即可。
<template>
<div class="about">
<h1>My Component</h1>
</div>
</template>
<script>
import EventBus from '@/utils/EventBus'
export default {
name: 'MyComponent',
mounted () {
setTimeout(() => {
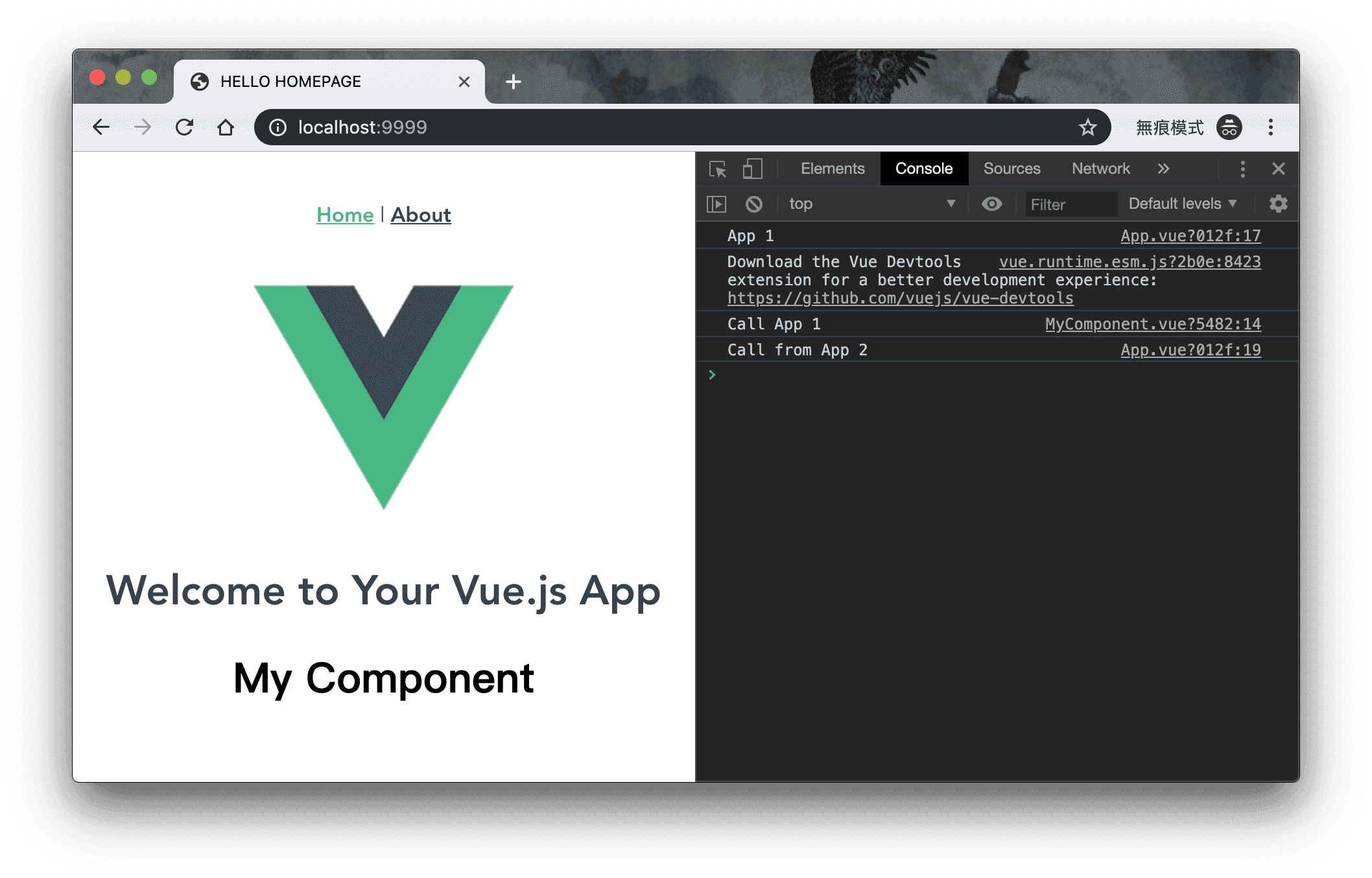
console.log('Call App 1')
EventBus.$emit('callApp1')
}, 1000)
}
}
</script>
<style scoped>
h1 {
text-align: center;
}
</style>

實際上這樣做的好處?
就是你的客戶要你先做兩個版給他,然後對方又有選擇性障礙,你只好找一堆人一起開發
#app1,#app2,#app3,只要客戶不要回頭選第一個,大家就平安喜樂、好聚好散。
不過在我這邊的需求,除了可以透過昨天所說的動態元件來解決外,切割不同的 App 也是一個作法。我們主要的訴求在於:
- 徹底撤回修例。
- 收回暴動定義。
- 撤銷對今為所有反送中抗爭者控罪。
- 徹底追究警隊濫權情況。
- 立即實行雙真普選。
五大訴求,缺一不可( 靠么不是這五個 )!
- 一個網站、各自表述。
- 你跟我跟他可以共用,他跟我跟你不行。
- 快速切換
人頭帳號視覺外觀。 - 兩個樣式,一邊一版,不互相干涉。
- 獨立入口。
五大訴求,有缺再補。
當我們在製作所謂的「樣版」的時候,比較常見到的幾種操作方法,多是針對一個網站的骨幹,再次重新的長出新的樣貌出來。那麼,我們每次針對這樣的「樣版」,要去操作的 Vue App 是不是就變得很冗餘。
vue create template-1
vue create template-2
vue create template-3
vue create template-4
vue create template-5
然後你就有了五套。
所以,我在這邊的作法大致上是使用同一套 Vue App 的基底,然後針對同一個骨幹長出不一樣的 外觀樣式 App 來套用。所以說,最根本的 node_modules 我也只有一套,我的 package.json 也只有一個。最終這個 Vue App 可以依據不同的設定,指定不同的 App 來達到不同的外觀。
順手工商一下,
獎金獵人小酒館第二屆奇幻獎-服裝繪圖大賽
獎金獵人小酒館第三屆奇幻獎|故事寫作大賽
獎金獵人小酒館第四屆奇幻獎 繪圖組
獎金獵人小酒館第四屆奇幻獎 文學組
獎金獵人小酒館第五屆奇幻獎:新東方異獸檔案
【小酒館名酒爭霸】獎金獵人第六屆奇幻獎:酒標設計大賽
以上全部都是用同一個 Vue App 骨幹,搭配不同的 App/Components,來達到完全不一樣的網站模版以及功能。現在知道我為何一直在聊動態載入了嗎?其實,就是因為複雜以及多變的需求,所以身為工程師,總是得在這種地方省點時間、空間,以及省點事。
雖然說前置作業撞牆的時間很多,但是終究還是可以找到幾個方法來面對這些改變。這大概就是身為一個渺小的工程師存在的價值吧。
再談全域註冊
為何我們會把元件或是某些 App 所使用的東西做 全域註冊 ,也就是昨天所提及的 Vue.component(...) 這種方式?到底這麼做的好處是什麼?
https://github.com/chrisvfritz/vue-enterprise-boilerplate/blob/master/src/components/_globals.js
昨天文末我有推薦一個 Github,這裡面有個小巧思,我覺得很實用。利用require.context來讀取資料夾當中的檔案,然後把他做成全域註冊元件。這麼一來你就不用每次都在那邊require或是import一堆東西,也不需要在元件裡面一直重複引用。
或許你會覺得,把元件註冊到全域不是挺麻煩的,要用到再引入就好了啊?其實主要的目的與好處,我們可以整理出這幾個面向:
- 這個元件使用頻率非常的高。
- 這個元件使用頻率非常的高。
- 這個元件使用頻率非常的高。
我們以 BootstrapVue 為例子,他所提供的元件,通常你都是需要用到的時候,可能才會用 import 把他拿進來。或者是,直接使用 Vue.use(...) 的方式來做。而,其實,對於這種套件來說,通常都直接建議你使用 Vue.use(...) 的方式。而這種方式,其實就跟我們註冊在全域的元件,是大同小異的事情。
差別只在於,當你不是 每一個 BootstrapVue 的元件都會用到,爾或是你只想要用某幾個東西的時候,那麼,使用 import 會比直接整包拿進來要好。這件事情當你在打包正式環境使用的檔案時,你就會看出差異。
小結
其實重點是 $mount('#app') 有第二個參數可以用, 亦即 $mount('#app', true) 。但是在這種 Hybrid 模式底下,因為你不是真的使用 SSR,所以即便你第二個參數傳入 true ,其實影響不大。再者,如果在正式環境底下,你可能會因為後端所產生的 DOM 與 VDOM 結構不符,而造成 App 無法渲染。
官方其實有寫,我這邊再次提醒一下。

