對於畫面呈現來說,其實最終目的我相信是一樣的。只是工具不同、過程不同,還有能力的不同而有些微的差異。只是這個些微有時後會讓人感覺起來相當的巨大。無法否定的是,所謂隔行如隔山大概就是這種情況吧。就像我永遠不會有 VD 的美感,而同樣的 VD 可能 也沒有我們這樣的邏輯。
我是說 可能。
SIMPLE IS HARD
對多數人而言,切版這件事情倚賴現有而且強大的軟體,可以幫忙我們解決許多問題,像是 hard-coding。對於網頁設計來說,撰寫 HTML code 本來就是一種必要之惡,但是對於多數網頁設計者來說,HTML code 有時候會是一件令人頭痛的事情。
最後我們就依賴軟體帶給我們的便利,所謂的眼睛看得到的結果最準,然後就這樣理所當然的做完一個,我們所謂的網頁設計。只是,我們有沒有想過,當我所謂的網頁設計,交付給後端的時候,無論是交給 PG 或是 F2E,對他們來說或許會變成一場悲劇?
PG 不是理所當然要會 HTML/CSS 的!
簡單設計可能不是件容易的事情,大概就跟電燈開關是一樣的道理。UI(User Interface)設計畢竟是很鄉愿的,主流意識或是主觀的價值,如果沒有辦法容易的傳達給使用者(End-User),那麼我無法判斷這樣的設計,算不算得上是一個好的設計,儘管在你的眼中他是完美的。
所以後來,使用者體驗設計(UX Design, User eXperience Design)就突然的被大肆宣揚,追究其根本,還是跟電燈開關一樣的道理。至於什麼叫做使用者體驗,我就不贅述了。
Hard Coding: 寫死
SIMPLE IS VERT HARD?
鑽牛角尖,就有可能會變成Very Hard。我們在製作切版的時候,我說過,最終目的是一樣的。姑且拋開瀏覽器之間的惡鬥,以單一的標準而言,跟著既定的規則走,大抵上不會出太大的亂子(IE 表示:)。既然我們照著規則走,那麼有些很複雜的事情,相對來說就可以變得簡單。
就拿我上次說的食譜來看吧,實際,且別人做過的事情,自己做一遍才能理解箇中奧妙。俗話說得好,坐而言不如起而行。與其看我在這邊練瘋話,實際走過一遍才知道為什麼。
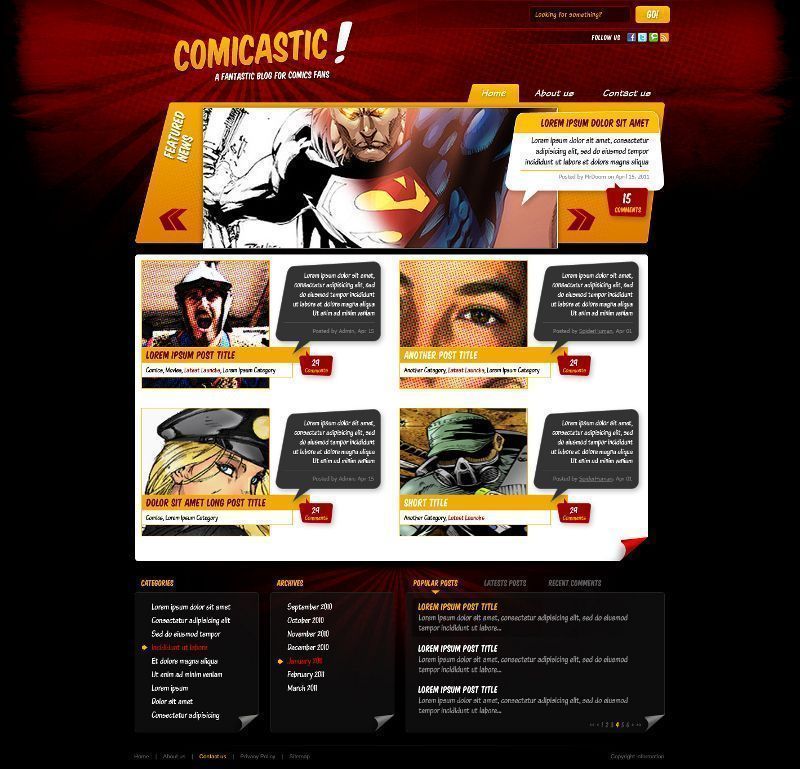
食譜 DEMO:Comicastic demo page

看到這種主視覺,通常還會連帶的給你一個 PSD 檔案。
身為一個 PG/F2E 不會用 Photoshop 是很合理的
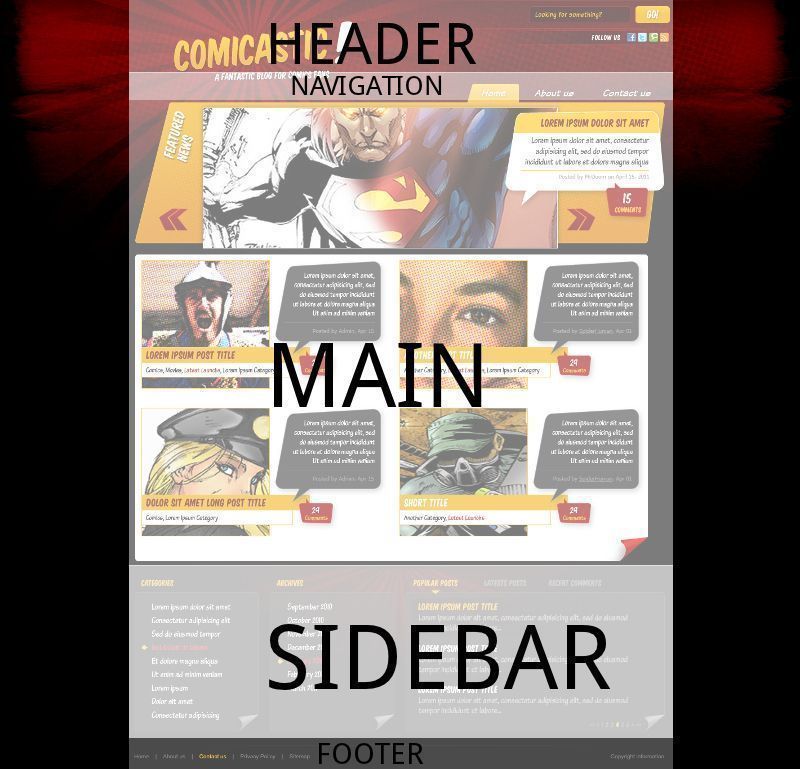
不會用 Photoshop 沒有關係,但是不知道從何下手就比較有關係了。我們知道需要的地方,有天(header)、地(footer)、側邊欄(sidebar)、主內容(main),有時候還會有導航選單(navigation)。這些區塊是我們需要用到的,而更詳細的區塊我們當然不會在一開始就去定義他。

怎麼好像不太一樣?如果,我還照著食譜做的話,那麼就沒有太大的意義了。如果剛好我們做出來的結果,跟食譜所寫得剛好雷同,那應該就是巧合。正所謂無巧不成書,天底下哪有那麼多巧合可以出書的,你說是吧。
所以我們先來看 header 與 navigation 之間的關係。所謂眼見為憑,我們會發現 header 有部份元素超出了範圍,他已經跨入了 navigation 的區塊裡面了。這個時候,我們就得思考兩件事情:
header其實可以將navigation給包起來navigation可能要將定位點往上移動
效果一樣,作法不同。
<div class="header">
<!-- 我是頁面標頭 -->
<div class="navigation">
<!-- 我是導覽選單 -->
</div>
</div>
<div class="header">
<!-- 我是頁面標頭 -->
</div>
<div class="navigation">
<!-- 我是導覽選單 -->
</div>
食譜會跟你說,用第一種,但是為什麼?其實,兩種作法都可以,唯一的差別是:
- 包起來的樣式表設定,對於
navigation區塊來說相對容易 - 改動
navigation定位點,對於其他元素可能會造成影響
那現在知道為什麼了嗎?我們以不影響其他元素為出發點,選用第一種的理由在此。不過如果你覺得你比較喜歡第二種,你要用也沒有什麼不對。相對來說,你必須對於元素定位點有一定的認知。
接著是 main 區塊,大抵上看來,我們可以切割成兩個部份來看:
- 上半部,那個看起來相當複雜的區域
- 下半部,切割成四個小區塊的區域
上半部看起來很惱人(我們不考慮他的動態效果,單就靜態頁面來看)。

直覺上來看他有幾個東西:
- 有個大框框將所有元素包起來
- 左右兩邊各有個
<<與>>按鈕 - 中間是個超人橫幅區塊
- 右上角有一個對話泡泡框
- 對話泡泡框右下方有個回應泡泡框
所以我們可以知道有1+3+1+1的框框,為什麼這樣說呢?
<div class="banner-slider">
<div class="prev-button">
<!-- 我是向左邊(上一頁)的按鈕 -->
</div>
<div class="superman-banner">
<!-- 我是超人橫幅區塊 -->
<div class="dialog-bubble">
<!-- 我是對話泡泡框 -->
<div class="comment-bubble">
<!-- 我是回應泡泡框 -->
</div>
</div>
</div>
<div class="next-button">
<!-- 我是向右邊(下一頁)的按鈕 -->
</div>
</div>
所以我們有 1 個大區塊(banner-slider) + 三個小區塊(prev-button, superman-banner, next-button) + 1 個小區塊(dialog-bubble) + 1 個小區塊(comment-bubble)。
這樣看起來似乎很完美了。但是,如果考慮到中間的滑動效果,那麼,我們就必須再加上一層區塊,但是要加在哪裡?還有為什麼要加?
為什麼?
區塊與資料
一般來說,我們用以呈現條列式資料的時候,通常會這麼做:
- 我是第一名
- 我是第二名
- 我是第三名
- 我是第四名
- 我是第五名
然後我們在 HTML code 中會這樣寫著:
<ol>
<li>我是第一名</li>
<li>我是第二名</li>
<li>我是第三名</li>
<li>我是第四名</li>
<li>我是第五名</li>
</ol>
如果勤勞一點的人會這樣寫:
1. 我是第一名
2. 我是第二名
3. 我是第三名
4. 我是第四名
5. 我是第五名
我們這裡不考慮那麼勤勞的人。我們知道清單標籤有三種,<ul>...<li>, <ol>...<li>, <dl><dt>...<dd>,這些列表式的標籤有一個共通點。就是會有個大區塊包起來,那麼,同樣的意思,我們如果需要將一個大區塊,製作成列表式的樣子,那麼,我們也會需要一個大區塊,來將資料打包。
所以,剛剛的範例,就需要一個大區塊。
<div class="banners">
<!-- 我是大區塊 -->
<div class="superman-banner">
<!-- 我是超人橫幅區塊 -->
<div class="dialog-bubble">
<!-- 我是對話泡泡框 -->
<div class="comment-bubble">
<!-- 我是回應泡泡框 -->
</div>
</div>
</div>
<div class="batman-banner">
<!-- 我是蝙蝠俠橫幅區塊 -->
<div class="dialog-bubble">
<!-- 我是對話泡泡框 -->
<div class="comment-bubble">
<!-- 我是回應泡泡框 -->
</div>
</div>
</div>
</div>
這樣對於區塊的應用,有沒有稍微有點概念了呢?
Simple is hard, MAYBE
如果你什麼都不嘗試去做,那就永遠都很困難
If you haven't tried Layout, please do before dismissing it.
If you haven’t tried Sass/Compass, please do before dismissing it.
via Nathan Smith.
下回,我們來看看其他內容,應該會有精彩的行定位說明。

