迎接倒數的最後一發,我說過明年要試著寫一本書,所以,我打從 PHPConf 結束之後就一直在計畫著。既然我覺得 CSS 這樣的東西這麼難以被接受,那麼,是不是應該試著讓他能夠更容易一點的被接受。所以,我就寫了需要一點門檻的東西(被揍飛)。
龍哥跟我說,對於程式設計師來說,讀起來可能不會覺得很吃力,但是可能對於 CSS 不甚了解的人,或是視覺設計師來說,這些東西有點過份生硬。不過,我覺得這真的是一個很困難的地方,要把經驗訴諸於文字其實挺困難的。就像是你要視覺設計師告訴你那是什麼感覺是一樣的道理。
就像是 NZMA 跟我說,就像你叫我解釋什麼叫做呼吸,經驗累積大概就類似這種感覺吧。
所以,我在撰寫這一系列的行文的時候,也許真的得避開一些工程咖的語意與盲點才行。迎接 2012 年是芥末日(這個梗明年就不能玩了),所以就發出個 1.1 與 1.2 部份試閱本內容。如果有任何批評指教歡迎留言告訴我,我真的需要很多很多的建議,這樣,我就能把這些東西變得更好。
3SSS 試閱,請笑納!
本文版權所有,嚴禁轉載翻印。
1.1 事前工作
由於 Sass 是基於 Ruby 這個程式語言製作的,所以,你必須要先準備好 Ruby 的工作環境。如果你是程式設計方面的老手,那麼安裝方式在 Ruby 官網上面有非常完整的教學。
官網:http://www.ruby-lang.org
如果你對 Ruby 感興趣,由 XDite 創立的 Ruby Taiwan Group 也是不錯的地方。Ruby Taiwan Group
(http://ruby-taiwan.org)
如果你是新手,那麼這裡我們稍微來看一下在各種環境下安裝 Ruby 的一些過程。
1.1.1 Ruby on Windows
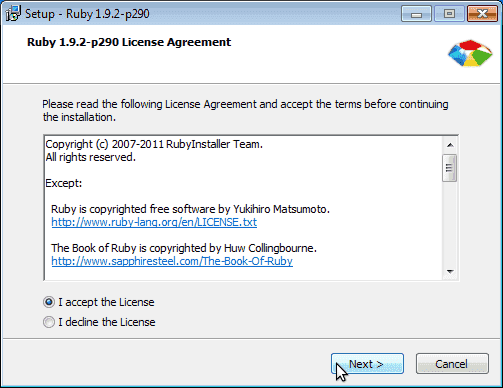
在 Windows 的系統上,有一個很方便的安裝包,叫做 RubyInstaller,他是接近懶人安裝的方式,沒有太多繁瑣的設定,只要下載好執行檔,跟著步驟走就可以了。我們這裡使用 Ruby 1.9.2-p290 這個版本來作範例說明。
RubyInstaller:http://rubyinstaller.org/
RubyInstaller 下載位址:http://rubyinstaller.org/downloads/
當你完成下載後,就直接執行 rubyinstaller-1.9.2-p290.exe 即可。

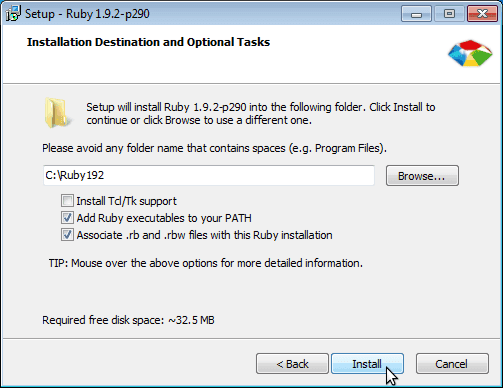
在安裝時,你可以自行設定你的安裝路徑,這裡是使用預設的 C:\Ruby192 的路徑來安裝,如果你怕安裝後出現問題,那麼最好還是依照預設的安裝路徑即可。另外,以下兩個項目請把他打勾。
- Add Ruby executables to your PATH * Associate .rb and .rbw files with this Ruby installation


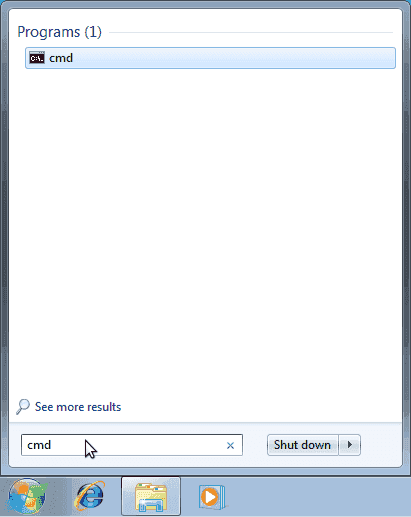
Windows 的命令提示列功能,你可以在附屬應用程式集裡面找到,或者在搜尋框上面直接輸入 cmd 即可。

開啟命令提示字元的視窗後,首先我們要先確認安裝好的 Ruby 版本,另外得確認 Gem 的版本。Gem 是一個在 Ruby 上的套件管理工具,他可以用來安裝、升級或是移除 Ruby 的套件。我們這次所使用的 Sass 與 Compass 也是屬於這類型的套件之一,所以,我們待會就要用 Gem 來幫我們安裝 Sass 與 Compass 這兩個套件工具。

安裝 Sass 與 Compass 的方法很簡單,也就兩行指令而已。
gem install sass gem install compass


如果你想要在 Windows 上使用 RVM(Ruby enVironment Management 一種 Ruby 套件管理系統),你可能就得安裝 Cygwin(http://www.cygwin.com/)來讓你的 Windows 有 UNIX 的 shell 環境。不過這不在本書的討論範圍內,如果有興趣的人可以自行研究。
1.1.2 Ruby on Linux
而本文所操作的 Ruby, Sass, Compass,環境是在 Ubuntu,安裝的方式也很簡單,如果你想要透過 RVM 來管理,那也是非常容易的。個人強烈建議以 RVM 來管理你的 Ruby。而 RVM 在 Ubuntu 的安裝方式相當容易,請先確認一下你已經安裝了這些套件:curl,git-core,ruby,接著,只要一行就可以裝完 RVM 了。
$ bash -s stable < <(curl -s https://raw.github.com/wayneeseguin/rvm/master/binscripts/rvm-installer )
裝完之後,你所安裝的相關檔案都會放在 ~/.rvm/ 裡面,如果你所使用的 shell 是 bash(Ubuntu 預設),那麼你必須修改你的 ~/.bash_profile 檔案。
$ echo '[[ -s "$HOME/.rvm/scripts/rvm" ]] && . "$HOME/.rvm/scripts/rvm" # Load RVM function' >> ~/.bash_profile
之後我們可以看一下 rvm 的版本,這是本書撰寫時所安裝的版本,你在安裝時可能會略有不同。
$ rvm -v
rvm 1.8.3 by Wayne E. Seguin ([email protected]) [https://rvm.beginrescueend.com/]
然後我們使用 RVM 來看看他有哪些 Ruby 套件可以使用。
$ rvm list known
# MRI Rubies [ruby-]1.8.6[-p420] [ruby-]1.8.6-head [ruby-]1.8.7[-p352] [ruby-]1.8.7-head [ruby-]1.9.1-p378 [ruby-]1.9.1[-p431] [ruby-]1.9.1-head [ruby-]1.9.2-p180 [ruby-]1.9.2[-p290] [ruby-]1.9.2-head [ruby-]1.9.3[-preview1] [ruby-]1.9.3-head ruby-head
/* 後略 */
裡面我們發現了有更新版本的 1.9.3,不過這裡還是以 1.9.2-p290 來作為安裝說明。安裝方式也很容易。
$ rvm install 1.9.2-p290
裝完之後我們就可以確認一下版本。並且可以利用 RVM 把 1.9.2-p290 設定為預設使用的版本。
$ rvm --default 1.9.2-p290 $ ruby -v ruby 1.9.2p290 (2011-07-09 revision 32553) [x86_64-linux]
那麼 RVM 裝好了,Gem 呢?有兩中方式可以選擇,一種是使用 RVM 來管理,另一種是直接安裝使用。前者在這裡就不多作描述,如果有興趣的人可以搜尋 RVM gemsets 就可以找到相關資料,我們這邊以直接安裝為例子。
$ gem install sass $ gem install compass
是的,安裝方式跟 Windows 一樣,就是兩行指令他就幫你把 Sass 與 Compass 給裝好了。安裝完成之後,我們最後來確定一下版本。
$ sass -v Sass 3.1.12 (Brainy Betty)
$ compass -v Compass 0.11.6 (Antares) Copyright (c) 2008-2011 Chris Eppstein Released under the MIT License. Compass is charityware. Please make a tax deductable donation for a worthy cause: http://umdf.org/compass
1.1.3 Ruby on Mac
最後來說明一下 Mac OS X 的安裝方式,由於 Mac 本身已經幫你裝好了 Ruby,不過由於我們要使用的版本可能跟預設安裝的不同。所以我們這邊還是稍微說明一下,他的安裝方式其實跟 Ubuntu 幾乎一模一樣,所以這裡就直接貼出步驟,不詳述其說明了。
$ bash -s stable < <(curl -s https://raw.github.com/wayneeseguin/rvm/master/binscripts/rvm-installer ) $ echo '[[ -s "$HOME/.rvm/scripts/rvm" ]] && . "$HOME/.rvm/scripts/rvm" # Load RVM function' >> ~/.bash_profile $ rvm install 1.9.2-p290 $ rvm --default 1.9.2-p290 $ gem install sass $ gem install compass
以上的指令是不是很熟悉?是的,因為 Mac 本身也是屬於 UNIX 系統,所以安裝方式跟 Ubuntu 大同小異,只是最後安裝完成後,設定檔放置的位置會不太一樣而已。
當然你並不一定要跟這裡的版本一樣,不過本文的內容會以這些版本的功能來撰寫,如果你發現有些功能或是內容無法執行了,那很有可能是版本不同,或是版本已經被更新了。
RVM 官網:http://beginrescueend.com/
Sass 官網:http://sass-lang.com/
Compass 官網:http://compass-style.org/
如果有這種情況,請到官方網站查詢是否該功能被移除或是有任何的修改。
1.2 基本操作
在準備開始寫 Sass 之前,首先我們先建立一個資料夾來當作可以實作的地方。
$ mkdir sass_sample $ cd ./sass_sample $ mkdir sass css $ sass --watch sass:css >>> Sass is watching for changes. Press Ctrl-C to stop.
``` 這樣我們在 `sass_sample` 就有兩組對應的資料夾,一個叫做 `sass` 另一個是 `css`。而 `sass --watch sass:css` 的用意是,監控 sass 資料夾,如果資料夾內的檔案有更動的話,則會重新產生一份新的 css 檔案放入 css 資料夾中。你可以透過 `sass -h` 來獲得更多的功能說明。
接著我們開啟另一個終端機,在 sass 資料夾中建立一個檔案,叫做 `styles.sass`,你可以建立一個空的檔案。然後來看看我們的 `watch` 會發生什麼事情。
$ cd sass $ touch styles.sass
``` 接著我們切回原本執行 sass --watch 的終端機查看。
$ sass --watch sass:css >>> Sass is watching for changes. Press Ctrl-C to stop. >>> New template detected: /home/hinablue/sass_sample/sass/styles.sass overwrite css/styles.css
<div style="position:absolute;width:16em;height:3.5em;border-right:5px solid #339966;border-top:5px solid #339966;border-bottom:5px solid #339966;top:5.5em;left:0;border-radius: 0.8em 0.8em;"></div>
<div style="position: relative; width: 12em;heigth:auto;padding:0.5em auto;"> <code><pre> sass 資料夾</pre></code> </div> <div style="position: relative; width: 12em;heigth:auto;padding:0.5em auto;"> <code><pre> sass 執行命令 sass --watch</pre></code> </div> <div style="position: relative; width: 12em;heigth:auto;padding:0.5em auto;"> <code><pre> css 資料夾</pre></code> </div> </div> <figcaption><span>sass 轉換流程</span></figcaption> </figure>
是的,他幫我把 sass 檔案轉成 css 檔案並存放在我們當初所建立的 css 資料夾了。以後你只要編輯 styles.sass 並且存檔,他就會自動將檔案轉換為 css 並放到你指定的資料夾中。沒錯,我們所下的 sass --watch 是屬於監看資料夾的方式,在往後的例子中,我們大多會以這種方式來執行。
1.2.1 資料型態
在我們開始 Sass 之前,我們首先來了解一下他有哪些資料型態,是我們可以使用的。
資料型態就是我們在 Sass 中所設定的變數,變數所指定的數值的型態。
- 數字(number)
需要留意的地方是,在 Sass 中,有帶單位的數字也是屬於數字型態,例如:100, 10px 都是屬於數字型態。
sass number.sass /* 這裡的 10px 也算是一種數字 padding: 10px auto
- 字串(string)
字串有三種方式,有加上雙引號,單引號與都不加,如:"foo", 'bar', zoo,無論有無引號,字串只要內容相同,則字串的比對都會相同。
sass string.sass /* 設定一組字串 注意字串是否有單(雙)引號 在字串比對中,結果都會是一樣的 $a: "foo" $b: 'foo' $c: foo
- 色碼(color)
單字詞顏色,與十六進位色碼,或是rgba()所組成的值都屬於顏色色碼。
sass color.sass /* 設定一組色碼 $a: #336699 $b: white $c: rgba(200, 100, 125, 0.5)
``` >rgba 是屬於 CSS 3.0 中的顏色屬性設定方式。他是由<em>三原色(RGB 色碼,數值由 0 到 255)</em>與最後一個<em>透明度(數值由 0 到 1)</em>來組成。</p>>
* 布林值(boolean)
在 Sass 中就只有兩種,true(真) 和 false(假),要注意的是不要跟字串值搞混了。範例中使用 Sass 內建函式 `type-of` 來檢查變數的資料型態。
sass boolean.sass /* 設定一個布林值 請注意不要跟字串值混淆 $a: true $b: "true"
@warn type-of($a) /* 執行結果是布林值 WARNING: bool @warn type-of($b) /* 執行結果是字串 WARNING: string
使用空白或是逗號分隔的一維陣列,例如:1em 5em 3em 2em, "foo" "bar" "zoo"。你也可以把他想成是一種清單式的列表,這個列表中可以混合這五種不同的變數值。
sass list.sass /* 設定一組陣列值 陣列值中可以混雜不同型別的值 $a: true black 1em "foo" foo /* 陣列值也可以混雜另一個陣列值 $b: $a false 10em "foo"
## 1.2.2 變數操作與預設值
以往在撰寫 CSS 時常發生一件事情,那就是某一項設定(例如背景顏色)要修改,結果有上百個項目需要修改。這種時候,我們總是會想,如果有一個東西可以改一次就全部改好,那該有多好。是的,Sass 提供了我們這個方便的東西,就是**變數**。
我們可以把背景顏色設定,都設定成一個叫做 `$bg_color` 的東西,然後,我只要更改 `$bg_color` 這個東西的數值,所有的 CSS 檔案裡的背景顏色設定就一次搞定,這就是變數的好處。Sass 的變數是使用 `$` 符號來開始,如果習慣撰寫 jQuery 或是 PHP 的人應該不陌生。
變數宣告的方式,沒有強制你一定要寫在哪裡。不過,既然是變數,就跟其他的程式語言一樣,也會有變數適用範圍(Scope)的問題。對於原本就是從事程式工作者而言,可能不會覺得有麼問題。不過,這裡還是簡單的說明一下變數適用範圍的狀況。
以最淺顯易懂的方式來說,變數可以簡單的分為**全域**與**私有**變數兩種。前者顧名思義,就是 Sass 檔案中從頭到尾都可以使用,後者則是在某些限定範圍中使用。我們來看一個簡單的例子。
sass sample_scope.sass /* @mixin 是一個函式,而 + 則是叫用這個函式,在後面我們會介紹。 $super 是一個全域變數,他在哪裡都可以直接使用 $private 是一個私有變數,他只能在 @mixin 中使用
$super: "I'm super man"
@mixin my_house() $private: "I'm lucky man" @warn $private @warn $super
@warn "印出 $super 變數" @warn $super @warn "呼叫 my_house 函式" @include my_house()
@warn "印出 $private 變數" @warn $private
$ sass sample_scope.sass WARNING: 印出 $super 變數 on line 12 of sample_scope.sass
WARNING: I'm super man on line 13 of sample_scope.sass
WARNING: 呼叫 my_house 函式 on line 14 of sample_scope.sass
WARNING: I'm lucky man on line 9 of sample_scope.sass, in `my_house' from line 15 of sample_scope.sass
WARNING: I'm super man on line 10 of sample_scope.sass from line 15 of sample_scope.sass
WARNING: 印出 $private 變數 on line 17 of sample_scope.sass
Syntax error: Undefined variable: "$private". on line 18 of sample_scope.sass Use --trace for backtrace.
``` 第一次我們印出 $super 是正常的,然後呼叫 my_house 的時候,接著印出 $super 與 $private 也是正常的。然後,你會發現最後 Sass 會跟你說,你的 $private 變數沒有被定義。是的,我們在 @mixin 以外的地方呼叫了 $private 這個私有變數,所以就會出現錯誤。
這是簡單的說明了變數在全域與私有這兩種不同的環境下,在使用上的差異性。這並不是非常複雜的東西,我們只要理解變數在函式裡面,還是外面,分清楚這兩件事情就可以了。至於變數的命名規則上,並沒有太強迫性的定義,只需要明顯易懂就好。
而預設值 !default 是一個在 Sass 中比較特殊的用法,意思是,當變數被使用,且被賦予值的時候,加上 !default 可以避免原先被賦予的值被修改。何謂避免被修改呢?假設 $foo 已經被給了數值,如果再次的給予 $foo 一個數值時,其自身值會被改寫,如果加上了 !default 則就可以避免這種改寫狀況。
sass sample_default.sass $foo: "The first content." $foo: "The second content." !default $boo: "I'm boy" !default
@warn $foo @warn $boo
``` 則產出的結果會是:
``` WARNING: The first content. on line 5 of sample_default.sass
WARNING: I'm boy on line 6 of sample_default.sass
``` 在這個結果當中,你會發現 `$foo` 的數值加上了 `!default` 這個設定,所以,當我們重新賦予值給他的時候,他並不會把原先的數值給取代掉,這就是 `!default` 的作用。也許你會很好奇這樣的東西要放在哪裡,你可以把這種設定想像成一種**預設值**來看待。當我們沒有收到這個變數設定時,就以這個預設值來取代,而當我們有收到變數設定時,就算我已經給了這個預設值,他也不會去改變我們原有的變數設定。
## 1.2.3 插入數值 #{}
既然有了變數,那我們要怎麼把設定好的數值取出來用呢?在 Sass 裡面是使用 `#{$variable}` 的方式將變數值取出。而取出的變數值有幾個我們必須要留意的地方。
* 取出值會自動去除單(雙)引號 * 取出值可以直接與其他數值做相加動作 * 取出值不易直接判斷數值類別 * 與 CSS 的 ID 選擇器混用時,`#` 必須要跳脫 * 使用數值運算與變數運算的輸出結果會不同
數值可以在很多地方做結合,這是 Sass 很方便的地方。加上他會自動移除單(雙)引號,使得我們在使用上有更多的靈活性。例如說,我們可以把樣式屬性與變數值做結合,運算或是用於流程判斷等等。
sass variable_and_value.sass $foo: "black" $boo: 10px
.#{$foo}-type background: #{$foo}
@if #{$foo} == black ## {$foo}-text color: #{$foo} font: #{$boo}/1.2 serif
``` css variable_and_value.css .black-type { background: black; }
#black-text { color: black; font: 10px/1.2 serif; }
``` 以上我們做了三件事情,第一是<em>樣式屬性結合變數值</em>,第二是<em>流程判斷</em>,第三是<em>運算</em>。特別留意的是運算,數值運算並不會真的去做演算動作,而只是把數值輸出而已。我們來看底下這個例子應該會比較明顯。
sass value_calculator.sass $foo: 50px $boo: 30px
@warn $foo/$boo @warn #{$foo}/#{$boo} @warn $foo/#{$boo} @warn #{$foo}/$boo
@warn type-of($foo) @warn type-of(#{$foo})
* `變數` 除以 `變數`
* `數值` 除以 `數值`
* `變數` 除以 `數值`
* `數值` 除以 `變數`
以下是執行結果:
$ sass value_calculator.sass WARNING: 1.667 on line 4 of value_calculator.sass
WARNING: 50px/30px on line 5 of value_calculator.sass
WARNING: 50px/30px on line 6 of value_calculator.sass
WARNING: 50px/30px on line 7 of value_calculator.sass
WARNING: number on line 7 of value_calculator.sass
WARNING: string on line 7 of value_calculator.sass
如果你想要把變數值當作**字串**來使用,那麼就將他以 `#{}` 來輸出,那麼他就會是字串,在型別上也會判定為字串。但是要注意的是,Sass 並沒有提供型別轉換的工具,所以在使用變數時,請謹慎選擇你所需要的變數值型別。
> 本文版權所有,嚴禁轉載翻印。
