內容為王
如果以現在的趨勢來看,應該叫「廣告為王」。
當然我不會設計,所以也就不會設計廣告。網站主要的目的,是要傳達內容,所以關於文件流、斷點、區塊設計這些事情,在整個版面上才會這麼重要。至於你說那些內容農場,基本上都屬於廣告為王的範疇,我就不討論了。如果對於文件設計很有經驗的人,基本上可以跳過這一天沒有關係。
那麼,由於設計我不會,那這邊還是有幾件事情可以跟各位前端工程師分享。主要的前置作業,我們還是會回到前幾天所說的,與 viewport, @media 跟基本格線系統有關。
viewport能不能改?@media怎麼設計?- 那個
rem單位設計。
viewport 到底能不能改?
建議不要(結案。
除非你很清楚 viewport 到底在做什麼事情,不然我不建議你更動他。目前主流的操作方式,以 Bootstrap 5 為例子,大概是這樣:
<meta name="viewport" content="width=device-width, initial-scale=1">
當然,你可以加上一些屬性來做其他的事情,但在使用之前,請先思考一下是否有其必要。
minimum-scale可以設定最小的縮放尺寸,如果你不想讓使用者縮小,可以設定成1。maximum-scale可以設定最大的縮放尺寸,如果你不想讓使用者放大,可以設定成1。user-scalable決定使用者是不是可以縮放,有兩個數值yes與no。
然後你會在坊間看到 shrink-to-fit=yes 或是 minimum-scale=1.0001 這種設定,他主要是為了解決 Mobile Safari 在 iOS9 之前的一些狀況。目前最新版我記得是 iOS14 了,所以理論上可以當作鄉野傳說看看就好了(IE 表示:)。
@media 應該怎麼設計?
根據前幾天的說法,我們還是依照行動裝置「最小」的尺寸來「往上」設計。也就是依循 Mobile-First 的方式來操作。這樣的方式有的人喜歡、有的人不喜歡,但我個人還是比較偏愛於這種操作模式。所以,基本上在樣式表當中,我們可以粗略規劃出幾條規則,
如果考慮 Apple Watch,從四代起算最小是324px,但我們暫時忽略他。- 以 iPhoneX 的
375px當作最小尺寸,那麼他不需要@media,且寬度一律width: 100%為基準。 - 往上可能會有 Pro/Max 系列,或許取一個
@media (min-width: 414px)來使用。 - 接著往上有 iPad 系列,大概會有
768px,834px,1668px及2048px。
由於 iPad 的尺寸有跨及到部分筆電或是桌機,所以可以在細分出來。對於筆電或是桌機或是更大的螢幕顯示裝置來說,也許會有:
1280px1366px1440px1536px1600px1800px1920px
超過 2048px 的我們暫且不討論,雖然說我真的拿過 4K 尺寸的設計稿,然後問我說,為何他主管 FHD 螢幕看起來那麼小。所以如果我們從上面的條件來列出 @media 的話,大概會長這樣,
@media (min-width: 414px) { ... }
@media (min-width: 768px) { ... }
@media (min-width: 834px) { ... }
@media (min-width: 1280px) { ... }
@media (min-width: 1366px) { ... }
@media (min-width: 1440px) { ... }
@media (min-width: 1536px) { ... }
@media (min-width: 1600px) { ... }
@media (min-width: 1668px) { ... }
@media (min-width: 1800px) { ... }
@media (min-width: 1920px) { ... }
@media (min-width: 2048px) { ... }
另外我問一下,不知道
min-width是大於等於的請舉手。舉手的人可以開始考慮放棄(我認真
這樣的 @media 設定看起來過於冗長,如果以目前 Bootstrap 4 的基本設計來看,其實沒有很多。
@media (min-width: 576px) { ... }
@media (min-width: 768px) { ... }
@media (min-width: 992px) { ... }
@media (min-width: 1200px) { ... }
但,時空背景不同,上面的設計是範圍比較大的地圖砲。如果你在 4K 的畫面上,想想看你的 .container 設定 max-width: 1200px 會是什麼樣子?所以,這些設定並沒有一個很明確的準則,但,最終也不一定要那麼的細膩(囉唆)。
所以說,在區分這些 @media 的時候,還是必須回到設計師的手上,舉例來說,在 834px 與 1280px 中間,是不是能夠保持畫面的彈性,不至於在某些尺寸下產生奇怪的畫面。如果有,就必須調動(變更)設計上的產出,爾或是,增加 @media 條件來修正一些問題。如果尺寸之間沒有太多變化,就可以減少這些條件的產生。
為何要用 rem 作為單位?
容我先說說一段在多年前,當 Google Chrome 正火熱的時候,偷偷在別人電腦安裝 Chrome 的舉動,就像是每天早上出門都扶著老阿嬤過馬路,口袋裡突然撿到 200 塊,魯肉飯老闆娘多送一顆滷蛋,晚餐燙青菜還被招待那樣,令人神清氣爽。但是,有鑑於許多人在換完之後,發現瀏覽器上方的書籤、快捷列、被綁架的首頁條跟 Yahoo! 搜尋條都不見了,那是多麼讓人焦躁的一件事情。
我的網站原本看起來是那麼的擁擠,這樣不行,我得想想辦法。
然後就發生了老闆、主管電腦在某一天突然壞版的傳說。
先說結論,

另外再跟各位說件事情,Google Search 的畫面不會受到影響。不要問我為什麼。這個是你會發現有的 @media 會使用 em 或是 rem 來當作單位的原因。但是!
但是!
對於內文的區塊,這樣使用沒有問題。然後,這邊有個比較機車的招式,可以避免這種都市傳說,
:root {
font-size: 10px;
}
html, body {
font-size: 1.6rem;
}
然後隔天就會被老闆叫過去問,為何我的字那麼小。
rem 或 em 固然方便,但是對於圖片、影像或是區塊,盡量避免使用,除非你能確定你要的是整數,否則在畫面的選染上會有些微的差異。特別是如果你有一個像素眼的老闆或是客戶的話。不要懷疑,我有被人戳著 Retina 說這邊差 1px 的經驗。
那麼,到底我們要把文字尺寸鎖死,還是說真的需要在 @media 當中使用 rem 或 em。老實說這件事情沒有絕對,倒底這些差異出在哪裡?我用簡單的設定來說明一下,一般來說,我們在 Google Chrome 當中使用預設設定時,文字尺寸是 16px,所以,底下這兩件事情是等價的,
@media screen and (min-width: 768px) { ... }
// 在預設字體 16px 的情況下,以下設定等價。
@media screen and (min-width: 48rem) { ... }
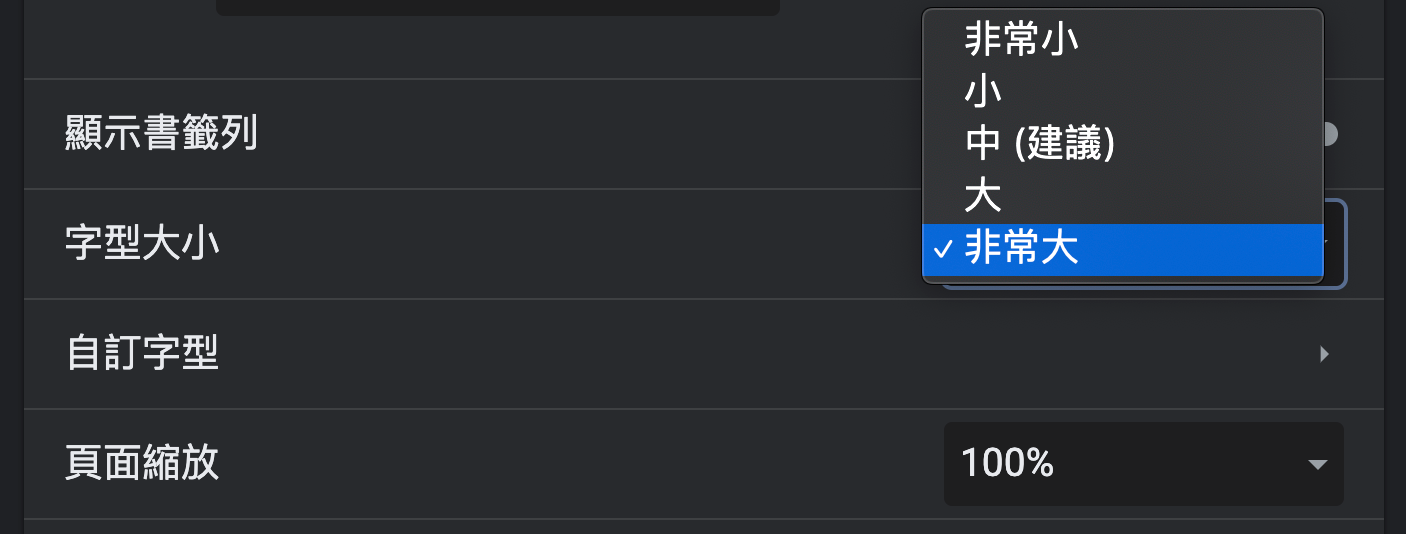
然後呢,當我們使用了「放大字體」的時候,也就是剛剛的「非常大」,此時,文字尺寸的基準點會被放大到 24px,所以,等價關係會變成,
@media screen and (min-width: 768px) { ... }
// 在放大字體 24px 的情況下,以下設定等價。
@media screen and (min-width: 32rem) { ... }
所以,為何要使用 rem 來當作基準線?這樣基準線不就不統一了嗎?是的,由於字體的放大,條件設定的數值就會相對的「縮小」。這一點對於設計師可能難以理解,不過可以想像一下,當我原本設計的 32px 的字體,因為畫面被放大的關係,來到了 48px 的時候,畫面的安排是否要重新設計?換句話說,同樣是 375px 寬度的顯畫面,標題的文字從 24px 變成 48px 的時候,需不需要重新設計?
來一個簡單的實作來展示,單純以「區塊」這件事情,來看這樣的 @media 操作方式,
<header>
<h1 class="hero>Hello World</h1>
</header>
.hero {
width: 300px;
}
@media screen and (min-width: 32rem) {
/* 這裡會發生什麼事情? */
}
首先,他會發生超多事情,如果你的「裝置」真的面向很廣的話,以下條件都會生效,
- 當裝置字體為
12px,則寬度在384px以上時。 - 當裝置字體為
16px,則寬度在512px以上時。 - 當裝置字體為
24px,則寬度在768px以上時。 - 當顯示裝置字體為
N px,則寬度在N x 32 px以上時。
如果你整個網站關於區塊、文字流的部分,都使用這種相對尺寸來設計的時候,當使用者的裝置文字尺寸改變時,你可以在這個情況下提早做出變化。舉例來說,我想要讓 768px 以下的尺寸變成「平版」的專用畫面,所以通常我們會這麼做,
@media screen and (max-width: 768px) {
/* 這邊有「平版」的樣式設定 */
}
當,有的使用者放大了文字尺寸,這個時候畫面上文字擠成一團,然後,這個裝置依舊得要 768px 以下的條件符合,才會變成「平版」的樣式設定。對的,我們先入為主的觀念就是,
那個
768px以下的請入列,其他不敬禮解散。
好喔,那麼我們用 rem 來思考相同的事情,先思考預設值 16px 這件事,如果要符合 768px 以下,那麼他就是,
@media screen and (max-width: 48rem) {
/* 這邊有「平版」的樣式設定 */
}
倘若使用者放大了文字尺寸,來到 24px 的話,那麼符合 768px 的設定就會是,
@media screen and (max-width: 32rem) {
/* 文字被放大後,這邊有「平版」的樣式設定 */
}
這邊就會出現一個衝突,還記得
max-width是小於等於吧。
此時就必須要將 上下文順序的位置 放正確。至於上面這個例子誰要放誰後面,就留給大家去思考了。
最後,如果你真的怕麻煩,
來,你只要把所有跟
font-size有關的地方,全部用px或pt這類的絕對單位,就沒以上這種問題。
所以說那個手機版
看完上面這麼多很認真的廢話,其實「手機版」這個界線已經慢慢變得模糊。接下來的幾天會開始著墨在格線系統、尺寸設計、Media Query 搭配,以及大家很愛問的,欸你網站有沒有 RWD 這一類的事情。其實我做過一個比較扯的,大概就是 1200px 以下就全部用手機版呈現,然後 1200px ~ 1920px 自己腦補。
如果真的搞不清楚尺寸之間的變化,或是搞不清楚 @1x, @2x 跟 @3x 的話,誠心建議還是不要說你會 RWD,就說你會做一個手機網頁就好了。
逃避雖然可恥,但是有用!


![[CSS] Flex/Grid Layout Modules, part 16](/content/images/size/w960/2022/05/grid-sample-80-1.png)
![[CSS] Flex/Grid Layout Modules, part 15](/content/images/size/w960/2022/01/grid-sample-73-1.png)
![[CSS] Flex/Grid Layout Modules, part 14](/content/images/size/w960/2021/09/grid-sample-70-1.png)