那個行動裝置
雖然我們都概括說是手機版,但 Media Query 其實支援更多裝置的呈現,只是,應該不會有人把 Switch 拿來裝瀏覽器之類的(等等還真的有)。對於 Media Query 來說,Switch 也是一種行動裝置,只是不能打電話而已。
所以,在整個 Media Query 所面對的,更廣泛的說法應該是 輸出裝置,例如大家很熟悉的,
@media print and (min-width: 30cm) {
/* 這就是給我們泛指的印表機用的 */
/* 當然印表機也不只一種 */
}
當然輸出裝置千奇百怪,所以就會有許多冷門的功能,但我們碰到的機率比較低,
scan輸出裝置有掃描線的,例如電視。grid這不是那個 Grid,是代表輸出裝置是以網格或點陣圖來呈現。update這是針對輸出裝置的更新頻率。
關於顏色的部分還有,
color針對輸出裝置的顏色深度(bit)。color-index針對彩色顯示裝置的設定。monochrome針對灰階顯示裝置的設定。color-gamut針對色域的設定。
以上我們都很少用到(但如果你的終端機可以把網頁畫出來,那或許會用到)。
所以說那個手機版
30 天好像都在講廢話,其實也沒有太多時間參加鐵人賽,只是想有個動力可以自虐一下。說到最後,好像 Grid 可以跟 Media Query 脫勾,然後自己出一套樣式就好。至於 Flex 還是多少得依靠 Media Query 來決定斷點在哪裡。
當然,我也有看過一種比較惡趣味的作法,
.grid {
display: grid;
grid-template-columns: repeat(100, minmax(10px, 1fr));
grid-template-rows: repeat(100, minmax(10px, 1fr));
}
然後你就會獲得一個 100 x 100 的 Excel 畫面(欸)。

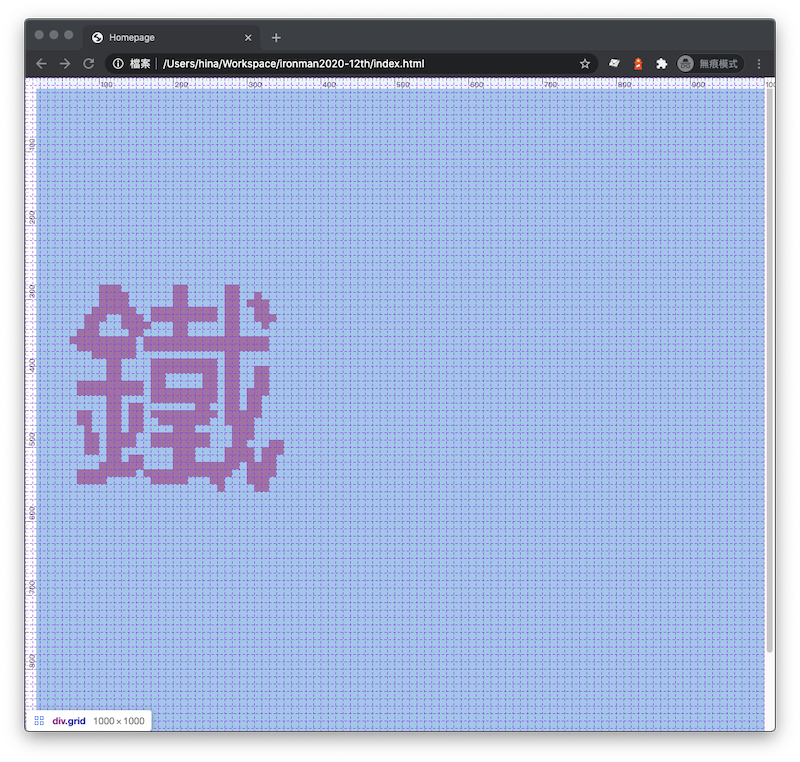
然後你就可以用這樣固定的格子來把畫面拼出來,有點類似點陣格式畫圖的感覺,然後就可以開始製作你的網頁了。

千萬不要這樣做。
最後感謝大家看完 30 天的幹話。


![[CSS] Flex/Grid Layout Modules, part 16](/content/images/size/w960/2022/05/grid-sample-80-1.png)
![[CSS] Flex/Grid Layout Modules, part 15](/content/images/size/w960/2022/01/grid-sample-73-1.png)
![[CSS] Flex/Grid Layout Modules, part 14](/content/images/size/w960/2021/09/grid-sample-70-1.png)