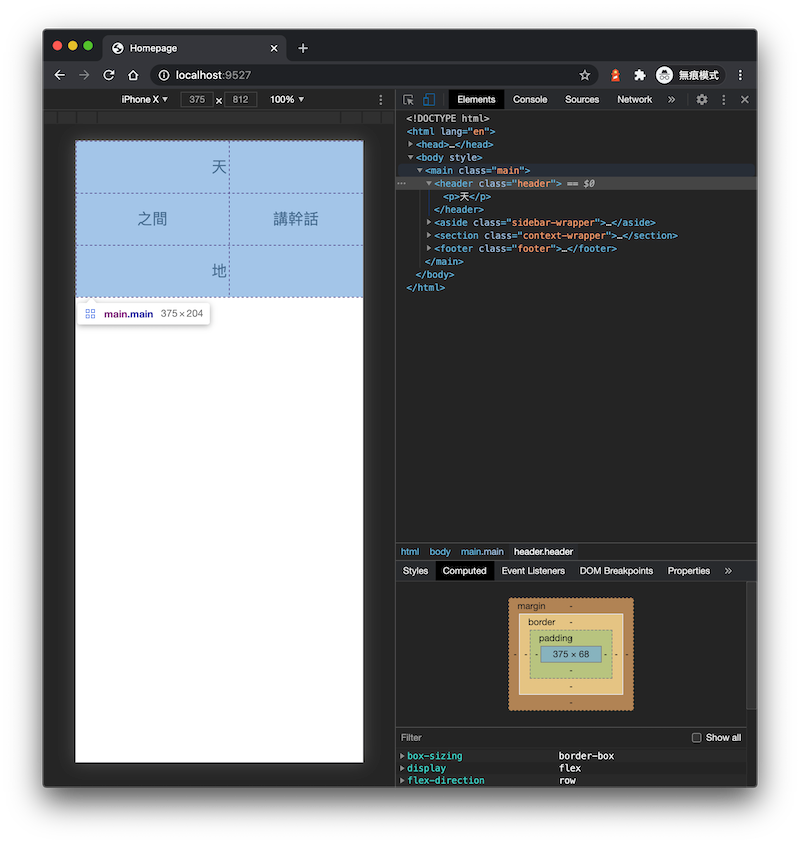
從手機版開始
我們今天來講一個比較古老的排版方式,除了天地之間講幹話之外,中間通常還會有一個靠北邊,或是靠南邊的側邊欄。所以我們可以快速的把框架先拉出來。

我們的 HTML 相對簡單,
<main class="main">
<header class="header">
<p>天</p>
</header>
<aside class="sidebar-wrapper">
<p>之間</p>
</aside>
<section class="context-wrapper">
<p>講幹話</p>
</section>
<footer class="footer">
<p>地</p>
</footer>
</main>
然後,關於樣式表,
:root {
font-size: 10px;
}
body {
margin: 0;
padding: 0;
font-size: 1rem;
}
* {
box-sizing: border-box;
}
.main {
display: grid;
grid-template-columns: [side] 20rem [body] auto [end];
grid-template-rows: 7rem 1fr fit-content(20vw);
position: relative;
overflow: hidden;
}
.header, .footer {
display: flex;
flex-flow: row wrap;
justify-content: center;
grid-column: 1 / 3;
}
.sidebar-wrapper {
display: flex;
flex-direction: column;
}
.context-wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, [body] minmax(20ch, 1fr) [end]);
}
/* 以下設定為了展示方便 */
.header p, .footer p, .sidebar-wrapper p, .context-wrapper p {
text-align: center;
font-size: 2rem;
}
由於是從手機版開始,所以我們得先考慮那個 .sidebar 該怎麼辦?通常有幾種處理方式,
- 放在文本的上面。
- 放在文本的下面。
- 放在螢幕外面。
無論如何,他對於整個格線系統來說,就不會是上面那個樣子,所以,以手機為考量的點在於 順序 及 跨欄 這兩個方向。那麼,對於手機版來說,他應該就會是這樣,
.sidebar-wrapper {
/* 前略 */
grid-column: 1 / 3;
}
.context-wrapper {
/* 前略 */
grid-column: 1 / 3;
}
然後,因為有順序問題,所以再加上 order 就會變成,
.header {
order: -1;
}
.footer {
order: 999;
}
.sidebar-wrapper {
/* 前略 */
order: 2;
}
.context-wrapper {
/* 前略 */
order: 1;
}
如果你想要放在螢幕外面,這個就不太能使用 Grid 來實作,簡單的例子是使用 absolute 來達成。有留意到我上面的 rows 第一行是使用 7rem 嗎?這個時候使用畫面外的設計就有一個好處,我可以知道天有多高。所以,
.sidebar-wrapper {
/* 前略 */
position: absolute;
top: 7rem;
bottom: 0;
left: 0;
width: 20rem;
transform: translateX(-20rem);
}
這樣,我們的外框容器的問題大概就解決了。這邊有幾個要點,
.header,.footer,.sidebar-wrapper裡面使用 Flex 而非 Grid。context-wrapper裡面再次使用 Grid。- 在行動裝置上使用
auto-fit來填滿容器。
往上延伸
接著開始向上延伸,這個時候需要優先決定的是 .sidebar-wrapper 到底在哪個地方會變成原本左右兩欄式的設計?你需要抓出一個比較合適的點,或者是,由設計師決定哪一種尺寸可以使用左右兩欄式的安排。然後,我們只需要,
@media (min-width: <設計師告訴你的 px 數字>) {
.sidebar-wrapper {
grid-column: 1;
}
.context-wrapper {
grid-column: 2;
}
}
好的,到此我們外框容器的 RWD 就做完了,有沒有很簡單,有沒有很容易。
所以說那個手機版
你看完這篇文章大概只會花 30 秒左右,然後這樣就做完一個大框容器的 RWD 了,是不是覺得沒那麼困難!
我告訴你,超困難的。
明天會繼續來做 context-wrapper 裡面的 Grid,那邊才是令人覺得麻煩的地方。


![[CSS] Flex/Grid Layout Modules, part 16](/content/images/size/w960/2022/05/grid-sample-80-1.png)
![[CSS] Flex/Grid Layout Modules, part 15](/content/images/size/w960/2022/01/grid-sample-73-1.png)
![[CSS] Flex/Grid Layout Modules, part 14](/content/images/size/w960/2021/09/grid-sample-70-1.png)